sunny 美 發表在 痞客邦 留言(1) 人氣()

圖片碰觸變色 語法
圖片時變黑白 語法:
<IMG border="0" src="圖片網址"onMouseOver="this.style.filter='gray'
"onMouseOut="this.style.filter=null">
圖片時變黑 語法:
<IMG border="0" src="圖片網址"onMouseOver="this.style.filter='xray'
"onMouseOut="this.style.filter=null">
圖片時變底片圖 語法:
<IMG border="0" src="圖片網址"onMouseOver="this.style.filter='invert'
"onMouseOut="this.style.filter=null">
觸 碰 淡 化影像 語法:
<img SRC="圖片網址" onmouseout="this.filters.alpha.opacity=100"
onmouseover="this.filters.alpha.opacity=50"
style="filter:alpha(opacity=100)">
灰 階 影 像 語法:
<IMG SRC="圖片網址" STYLE="FILTER: Gray(Color=blue)">
負片 影像效果 語法:
sunny 美 發表在 痞客邦 留言(0) 人氣()

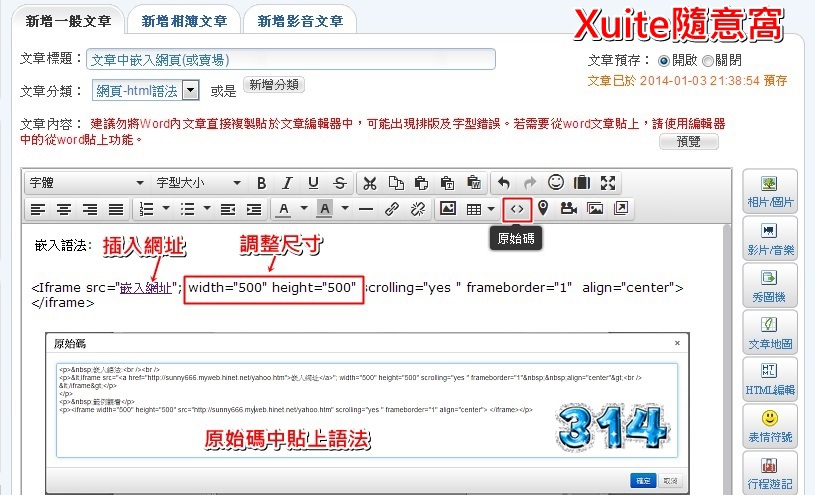
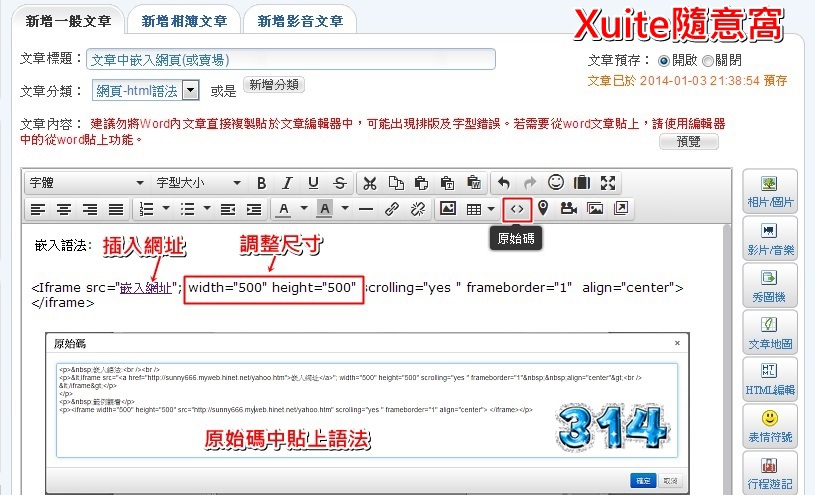
文章中嵌入網頁(或賣場)語法:
<Iframe src="嵌入網址"; width="500" height="500" scrolling="yes " frameborder="1" align="center">
</iframe>


在各部落格的HTmL 中插入語法
靈活運用 讓你網誌更精采
範例:

sunny 美 發表在 痞客邦 留言(4) 人氣()


2013-自分新聞 製作步驟
原則上此篇算是 雞肋文
時效短 不具實用性 屬炫耀用
要製作成功製造 須按一堆自分新聞臉書頁的讚
(成功後 日後有廣告騷擾 再去收回讚即可)
日本網 自分新聞(相親網的行銷手法 製造高點閱率)
自分新聞 官方網
若沒成功 退出網頁 多按幾次
我用Google chrome 地4次才成功製作出來
自分新聞可產生一份獨一無二屬於自己的2013報紙哦!
日本人發明的「自分新聞」最近在網路上爆紅,
成品的頭版上會記載本年度最多讚的PO文,
及每個月分最活躍的訊息。
個人的「自分新聞」上除了有頭條、每個月的重點新聞外,
還能看出2013年的按讚王,各個月份的按讚數、發文走勢,
以及你最常在臉書上說的「流行語」。
「自分新聞」的每個區塊都有獨特意義哦!
製作出來的「自分新聞」還可以直接發布在臉書,
和好友分享、討論 的炫耀文 シ






sunny 美 發表在 痞客邦 留言(0) 人氣()


部落格 網誌 嵌入 臉書留言回應語法
感謝 文清的瑞芳札記 http://blog.xuite.net/rueifang.wenhnlin/sweethome/153262706
站長:文清 一再提供語法 各式教學註解
初次測試:
部落格的左右欄位
隨意窩 支援 嵌入 留言回應語法
痞客邦不支援
臉書官方 有多款不同方式語法
建議可多試試 其他的語法 測試
進入臉書 社群外掛網內設定:
https://developers.facebook.com/docs/plugins/comments/
貼上自己的臉書網址 設定 寬度 回帖數 樣式(光、暗)2種
設定後 取得代碼 貼回自己的部落格欄位內 或文章內
回隨意窩-管理後台→新增自由欄位→貼上語法
調整位置→確定送出→觀看 寬度ok嗎?
不行 再回自由欄位內 直接調整寬度數值
其他更細部的設定:視自己需求修改







sunny 美 發表在 痞客邦 留言(0) 人氣()