AI-3D文字環繞效果製作
1.開啟AI 打入一串文字→設定所需字型 顏色 大小
2.點選符號(Shift+Ctrl+F11) 將剛打好字串新增符號
3.點選矩形工具 畫長條型
4.點選(效果)→點選(3D及素材)→點選(3D(經典))→點選(迴轉(經典))
5.點選(對應線條圖)
6.注意:下面順序錯誤 效果就失敗
→一定要先點選(表面)第3選項
→再點選(剛新增的字串符號)
→點選(縮放以符合)
→點選(隱藏幾何)→按確定
7.旋轉方塊→調整3D角度並把重點文字調到正面→確定
8.關閉字串圖層→檔案→轉存→轉存為→.PNG檔(透明圖檔)→確定→確定
9.開啟PS→插入剛做好3D環繞文字→等比例調整適合大小、位置(Ctrl+T 變形)
10.點選(口罩圖層)→點選(選取)→點選(主體)
11.點選(3D環繞文字)→點選(橡皮擦工具)→擦拭環繞後方文字
完成










sunny 美 發表在 痞客邦 留言(0) 人氣()

PS 玻璃杯去色
1.可Google 圖片搜尋玻璃杯
2.選取喜歡玻璃杯→按滑鼠右鍵→下載一張玻璃杯練習
玻璃杯若是太透 可以Ctrl+J複製→色彩增值→影像平面化
3.鋼筆工具框選玻璃杯→建立選區
4.按Ctrl+J(複製2個圖層)
5.點選一個複製圖層Ctrl+Shift+U(去色)
6.再按Ctrl+Alt+2 調取高光
7.再按Ctrl+J(複製圖層)
8.隱藏背景、去色圖層
9.給圖層1增加遮罩
10.用黑色畫筆塗抹圖層1
11.插入背景圖 測試透明度
12.再來步驟依照不同杯子效果 會有不同的微調步驟
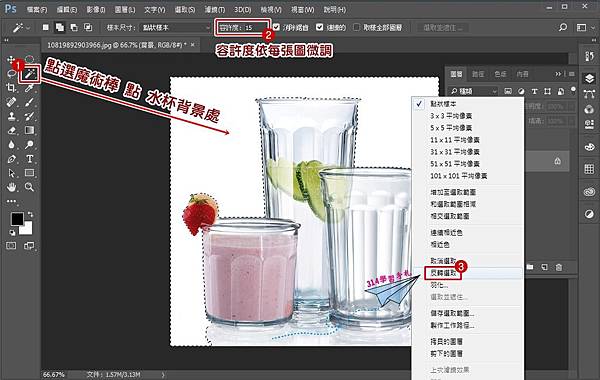
13.依照此杯 點選中間不透明處 點選魔術筆→Delete去背


1.可Google 圖片搜尋玻璃杯
2.選取喜歡玻璃杯→按滑鼠右鍵→下載一張玻璃杯練習


玻璃杯若是太透 可以Ctrl+J複製→色彩增值→影像平面化

3.鋼筆工具框選玻璃杯→建立選區

4.按Ctrl+J(複製2個圖層)

sunny 美 發表在 痞客邦 留言(0) 人氣()

免費影像編輯 2021 PhotoScapeX 出爐了
簡易便利好操作 hotoScape停在3.7 好幾年了
這是美編 網拍偷懶的好工具
快速製作動畫Gif.拼圖.長條圖
節省很多寶貴的時間可以多加利用
習慣3.7明亮的淺灰色版
新版的PhotoScapeX 暗黑.(可改主題為淺灰色喔)
依時還真的有些許的抗拒
加上更多強的的功能
很想盡快發覺諸多功能
照著舊有的習慣去使用
新版讓我初次感動的雀躍是
段落文字 可以字距跟行距
點選主畫面各個小格(特效介紹)
真的能感受到程式像是要把許多寶貝全都展示給我們
給提供官方 安裝程式連結:http://x.photoscape.org/
及314提供的免安裝版連結:https://is.gd/CRiR7j
後續的細部 待我多摸多玩 再逐一寫出
設定主題顏色/語言:
點開程式→點選 右上角小螺絲
→選擇主題 淺色\黑色
sunny 美 發表在 痞客邦 留言(0) 人氣()


【casmate】中文 CAD專業高級繪圖軟件 切割軟體
casmate 在win10時代 算是冷門程式
因為該程式是在windows3.1開發的,
很早就停止在windows95平台下就沒有後續開發了
目前能有許多 招牌 雷射切割 都依然使用此程式
連接切割機使用
【casmate】中文的教學 很少只有一兩篇
所以此文翻出紀念曾經的學習過程
casmate 副檔名.scv
開啟後有編輯動作.存檔時
會自動備份存.bak (勿開啟)
儲存檔案只能以英/數命名
casmate
放大鏡+shift =放大 縮小
內外框轉尖角
X=間距左右 Y=間距上下
F10=查看
超功能→順時鐘線=藍色
超功能→逆時鐘線=紅色→挖洞

Casmate字體大小
開啟Casmate
→按T(文字)→選擇字型→按採用
→點選字的高度 參數50釐米
→打字 (此時字的高度非 50釐米)
→按 群組→文字轉圖型(字型的真實尺寸)
→按 群組→縮放組群(R)
sunny 美 發表在 痞客邦 留言(3) 人氣()


【AI】吸睛 利用色塊 線條 製作文字標題組合教學-1
利用色塊 線條 編排文字
可以讓作品更吸睛
不同的編輯程式
例如AI、PS、Word、都可組合文字玩出創意
AI製作法式:
開啟AI
→開新檔案(網路圖片建議別超過800 )
→點選矩形工具(選擇想要的形狀)
小秘訣:按住Shift+矩形工具=等比例圖形 正方形 正圓 正多角形...
→設定底色 (斜線=透明底色)
→設定框線 (斜線=無邊框線)
→設定框線寬度
→設定色塊 (隨心編排)

→複製 圓圈

→點選 2各圓圈+色塊 對齊(快捷鍵Shift+F7)

→利用路徑管理員(快捷鍵Shift+Ctrl+F9) ( 裁切不要的邊角)

→點選全選 (快捷鍵 Ctrl+A)
→群組(快捷鍵 Ctrl+G)
→切開口 利用鋼筆工具 畫出缺口
→點選 滑鼠右鍵 選 製作裁減遮色片

→增加 色塊 文字 編排 想要的效果
文字邊框製作:
sunny 美 發表在 痞客邦 留言(0) 人氣()

原圖:

【PS】後製玻璃杯、婚紗的透明感
開啟Adobe Photoshop CC 2017
→將水杯原圖檔拉進PS(開啟舊檔→點選水杯原圖)
→點選圖層(快捷鍵F7)→ 點選水杯 背景→點右鍵→複製圖層
(記得要養成好習慣 後製 編輯時 要先複製圖層 預留備份用)

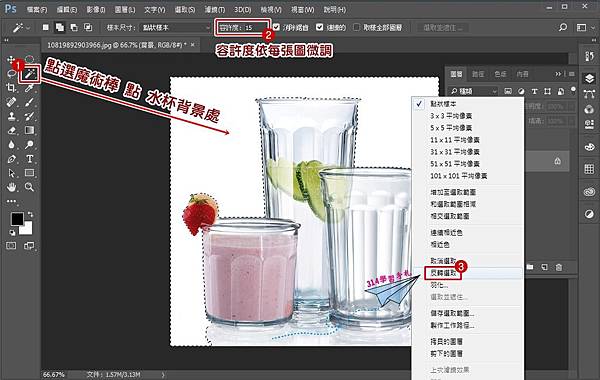
幫水杯去背(可用魔術棒或鋼筆工具去背)
→點選魔術棒→容許度依每張圖微調 (這張我設15)
→點選水杯背景處
→點滑鼠右鍵 選 反轉選取(讓背景透空)

→點選圖層遮色片(背景透空)

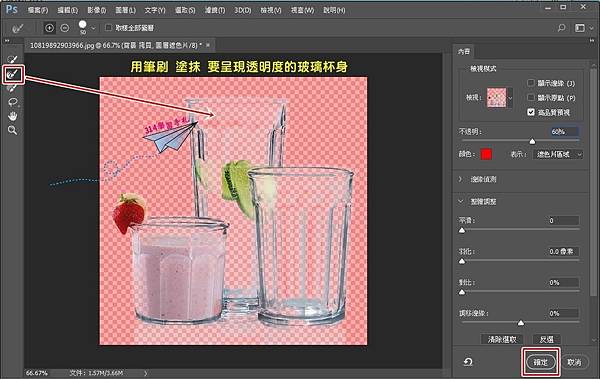
→點選PS CC 2017版本 新功能 【選取並遮住】
→點選 【覆蓋】

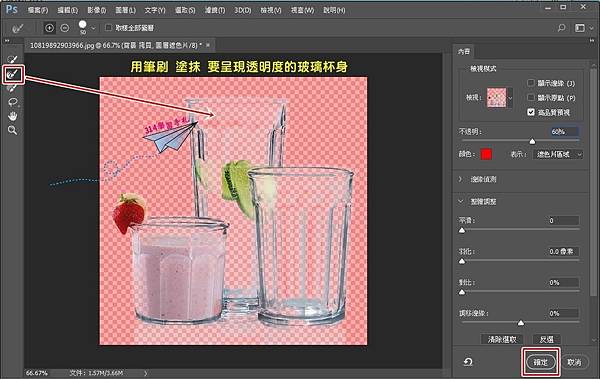
→點選 調整邊緣筆刷工具
→筆刷大小依需求微調所需大小 (我設50)
→勾選 高品質預視
→不透明 依需求微調所需(我設50-60%)

→用筆刷 塗抹 要呈現透明度的玻璃杯身
→確定(等等後至效果不佳 可以再回來塗抹)

sunny 美 發表在 痞客邦 留言(0) 人氣()

【PS】利用色板快速去背髮絲
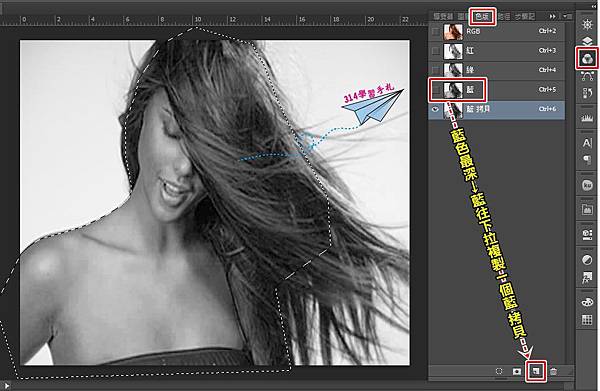
點教學圖可看原圖尺寸
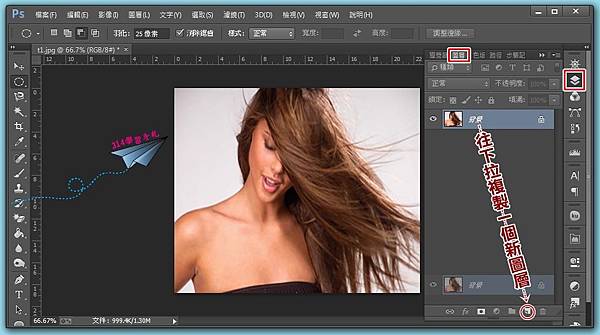
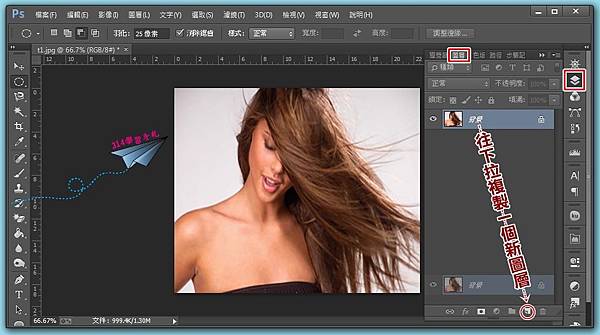
1.開啟圖檔→往下拉複製一個新圖層


2.鋼筆工具將手臂 身體曲線仔細描繪
頭髮部分大範圍簡單圈選
可放大(ctrl)+(+) 方便使用鋼筆工具

3.點選 路徑→載入路徑為選取範圍

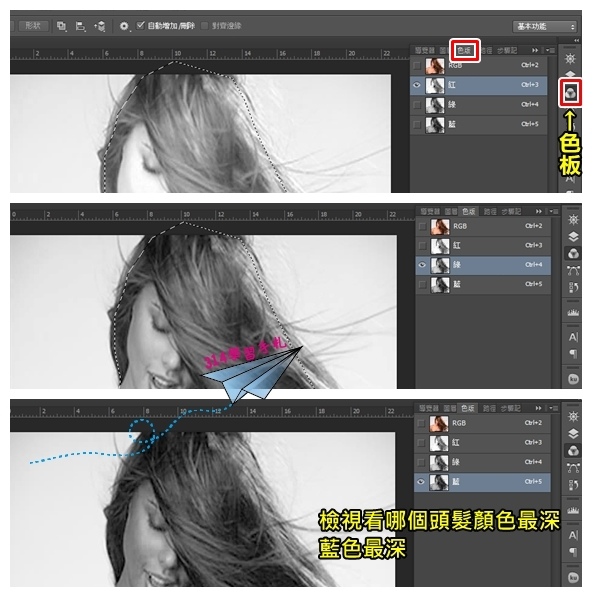
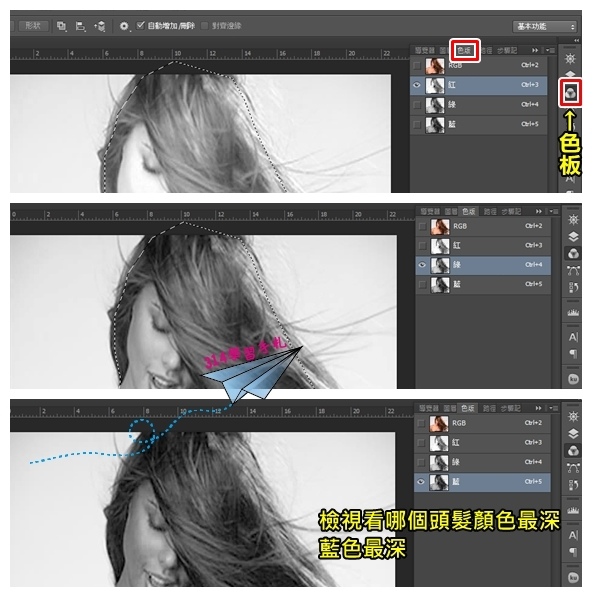
4.點選色板→檢視看哪個頭髮顏色最深
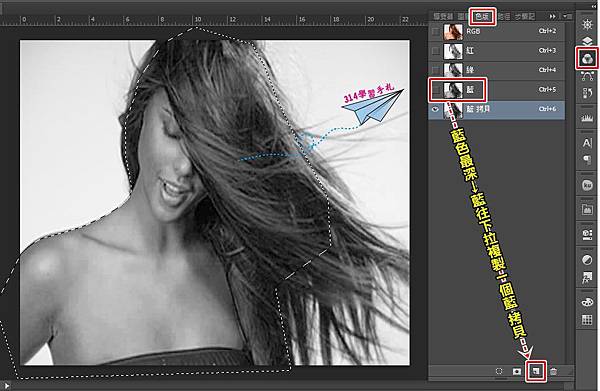
藍色最深→藍往下拉複製一個藍 拷貝


5.前景色選黑色000000
6. 按Alt+Backspace(←)填前景色(快速鍵)
這樣的作法邊緣部會有鋸齒.線條漂亮


7.按Ctrl+D 取消選取

8.按Ctrl+L(色階快捷鍵)→選黑滴管→點選沒填到的頭髮暗處→確定
↑這個步驟 一次次捉感覺 重複做幾次

9.按Ctrl+L(色階快捷鍵)→選白滴管→點選背景處→確定
↑這個步驟 一次次捉感覺 重複做幾次

10.點選 加深工具→設定曝光度20%→刷黑色髮絲(來回多刷幾次)
sunny 美 發表在 痞客邦 留言(1) 人氣()

PS 影像改變顏色隨意換 變色秀
有時商品圖 有多種顏色
卻漏拍時
或是偷懶只拍一張
其他的顏色就用取代法
大玩變色秀
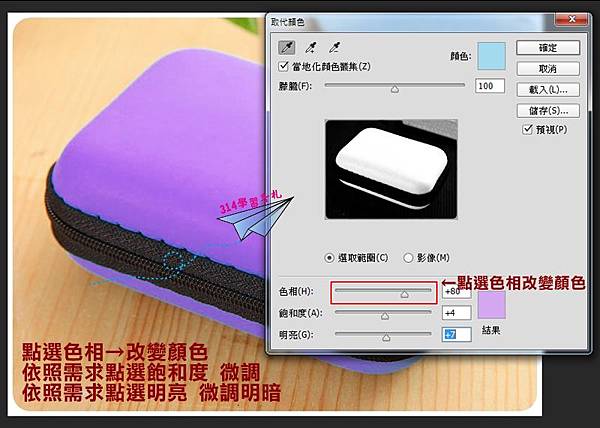
取代顏色步驟:
1.開啟PS →開啟圖檔
2.按鍵盤F7→圖層→點滑鼠右鍵 選複製圖層
(方便變換顏色反悔時 刪除圖層 還原圖檔)

3.點選背景拷貝圖層
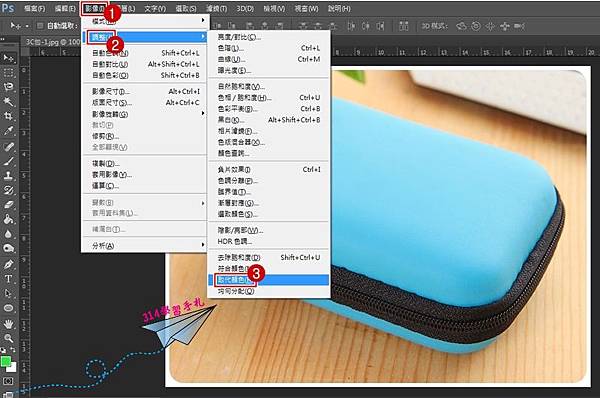
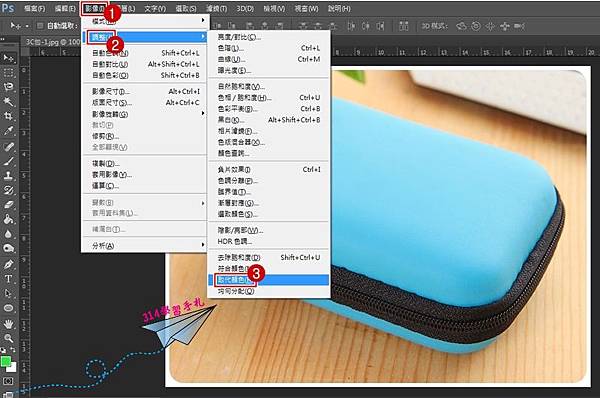
→點選影像→調整→選取顏色

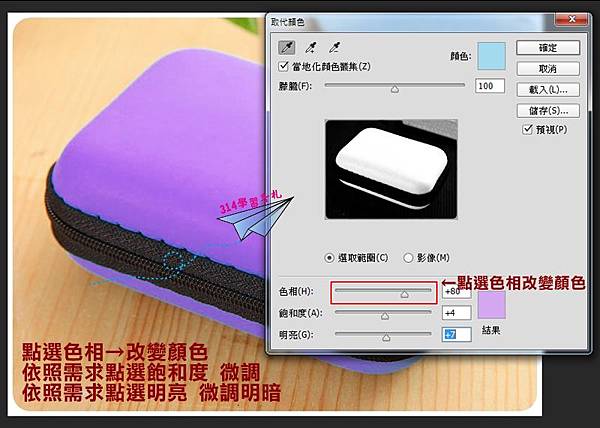
4.點選吸管→點選要變換顏色的部分
→勾選 當地化顏色叢集
(能更精準處理陰影漸變細節)
影像效果非絕對 可依照需求調整


5.點選色相→改變顏色
依照圖檔效果各細節微調
依照需求點選飽和度 微調
依照需求點選明亮 微調明暗




sunny 美 發表在 痞客邦 留言(0) 人氣()

AI倒影製作
文字倒影
1. 開啟AI
2. 輸入文字 例如:314學習手札
3. 再複製一個314學習手札
(快捷鍵 複製Ctrl+V)
或是按住Ait→點314學習手札→往下拉=複製
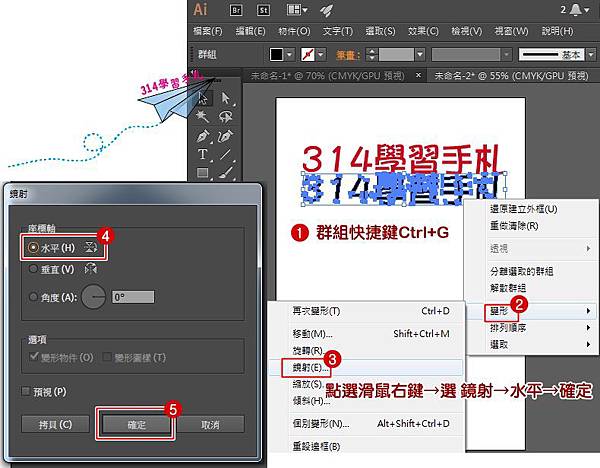
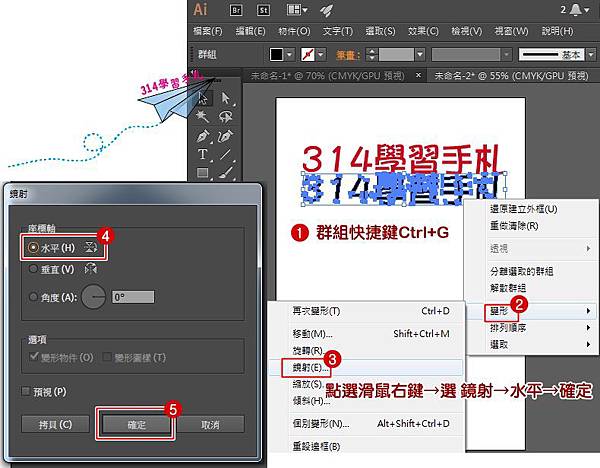
4. 點選複製的314學習手札(快捷鍵Shift+Ctrl+O 建立外框)
→點複製的314學習手札 群組快捷鍵Ctrl+G
5. 點選滑鼠右鍵→選 鏡射→水平→確定
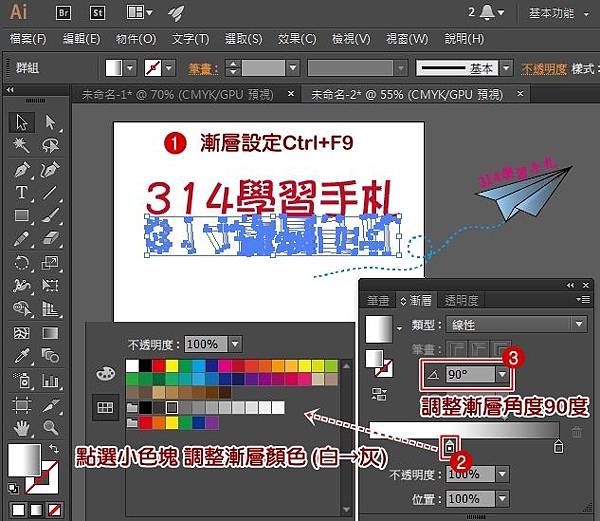
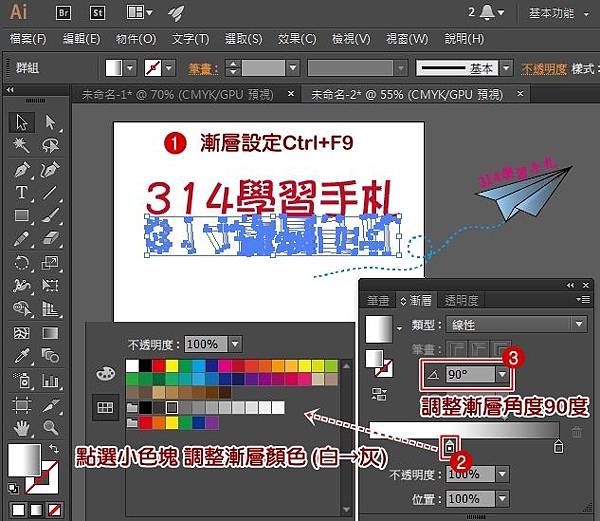
6. 漸層設定Ctrl+F9
點選小色塊 調整漸層顏色 (白→灰)
調整漸層角度90度
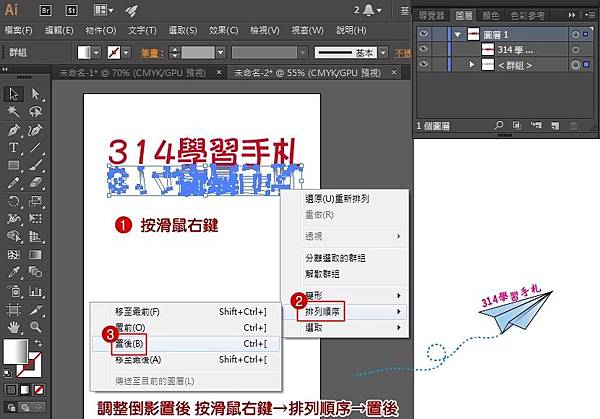
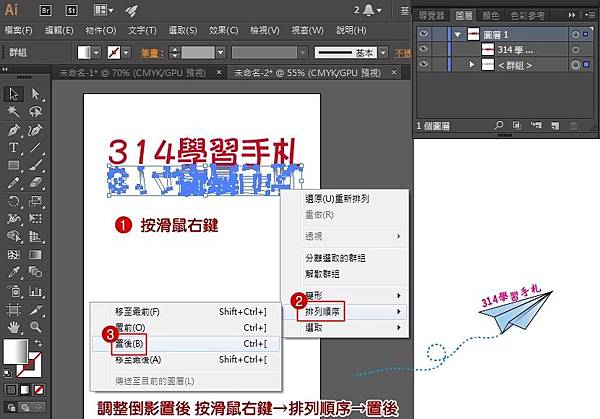
7. 調整倒影置後 按滑鼠右鍵→排列順序→置後
8. →微調倒影 緊靠上放文字
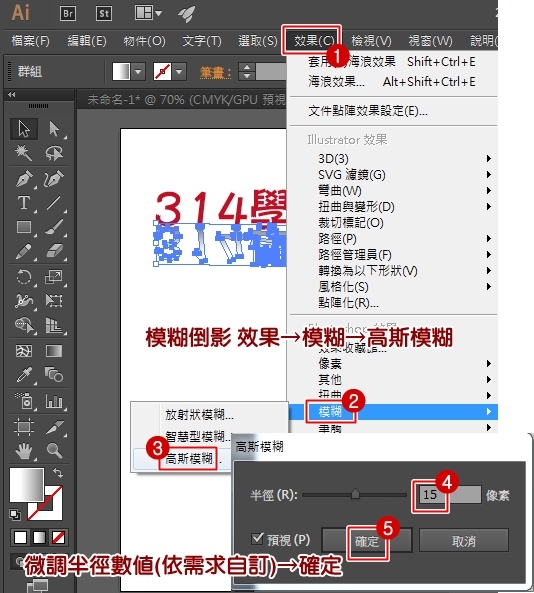
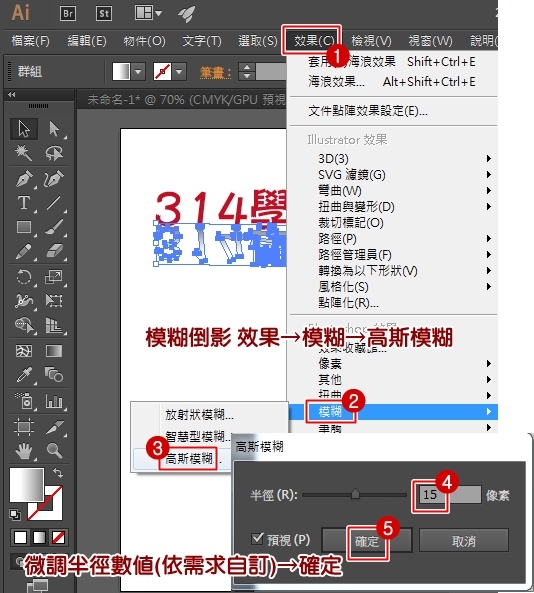
9. →模糊倒影 效果→模糊→高斯模糊
微調半徑數值(依需求自訂)→確定
完成







sunny 美 發表在 痞客邦 留言(0) 人氣()

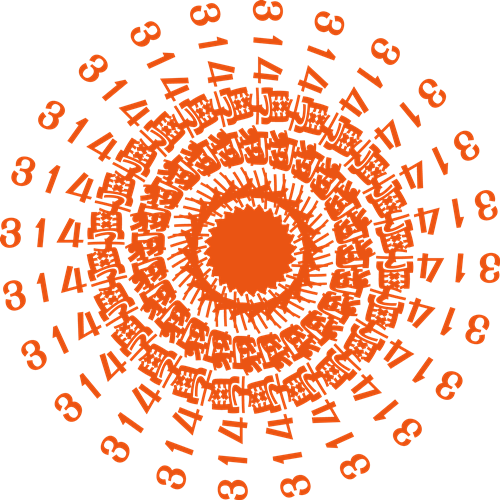
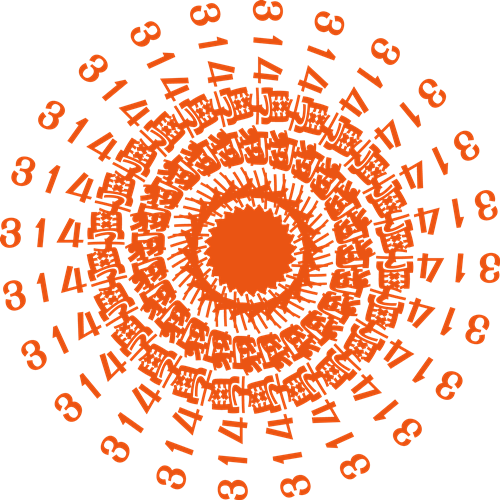
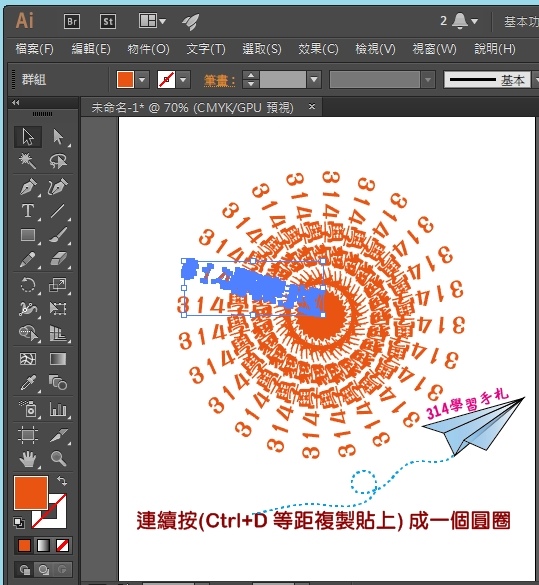
AI-文字旋轉圖騰
文字圖騰
1. 開啟AI
2. 輸入一段文字(自訂)
3. 點選 文字→建立外框 (快捷鍵Shift+Ctrl+O)
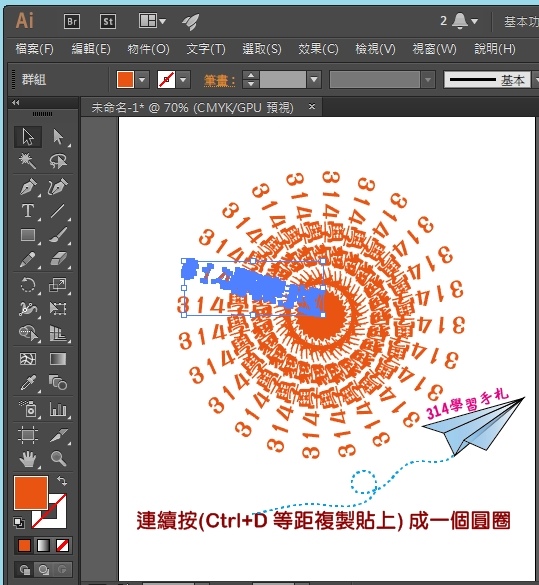
4. 點選 旋轉 (快捷鍵R)
5. 選擇旋轉中心點 →按Alt→選擇角度→拷貝
6. 連續按(Ctrl+D 等距複製貼上) 成一個圓圈
7. 按(Ctrl+A 全選)→(Ctrl+G群組) 調整好位置
8. 完成
9. 點選檔案→轉存→存成PNG檔
10. →交錯式→背景透明→確定=背景透明的圖樣




sunny 美 發表在 痞客邦 留言(0) 人氣()

AI 簡易製作 旋轉圖騰
物件圖騰
1. 畫個線段或是找張喜歡線段圖案
2. 開啟AI→將線段圖檔拉進來→AI編輯區內
3. 點選圖檔→影像描圖 讓圖案轉成向量圖檔
4. 點選展開=向量圖
5. 按物件→組成群組(快捷鍵ctrl+g 群組)
6. 滑鼠點在線段上 (不是空白處喔)→變化顏色
PS:點到空白處 會變成被景色 而不是圖樣顏色
7. 點選旋轉 (快捷鍵R=旋轉)
8. 按住 ALT鍵→再點選要旋轉的中心點
9. 選擇旋轉角度(可自訂)→拷貝
10. 連續按(ctrl+d 等距複製貼上) 成一個圓圈
11. 按(ctrl+A 全選) 再按(ctrl+g 群組)
12. 完成
13. 點選檔案→轉存→存成PNG檔
→交錯式→背景透明→確定=背景透明的圖樣







sunny 美 發表在 痞客邦 留言(0) 人氣()

線上免費藝術字體製造機
網址:http://www.akuziti.com/
免費線上205種藝術字體
簡單一秒藝術字體製作
輸入文字
→選字形
→選大小
→選顏色
→選背景色(建議勾選透明背景)
方便轉存使用
→開始轉換
一秒製作藝術字體
→呈現出的字體
→點滑鼠右鍵
→圖片另存
不滿意可反覆替換字型
PS:有些繁體字會無法顯示喔!
要字個多試試多玩玩...





sunny 美 發表在 痞客邦 留言(6) 人氣()

免安裝pixlr.com 線上繪圖程式 簡易去背 濾鏡…強大功能
http://pixlr.com/editor/
點選程式→選擇 從電腦或網址打開圖邊編輯
打開後 記得背景圖層要打勾 (非常重要喔!)

2.多種編輯工具 宛如線上版PS

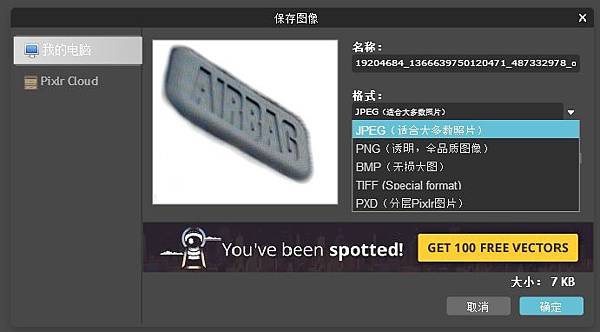
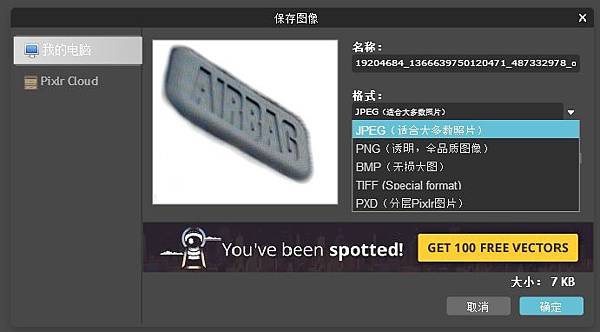
去背後 記得保存透明背景圖檔
要存成NPG

對於商業或專業的要求的話
此款就不是那麼適合
但是 高手在人間
應該也有神人也能用此款玩得超神喔!
OS:我對這程式不熟 沒找到去背用的鋼筆工具
所以無法精準去背 對於相似度高的色調
我選擇用橡皮擦 慢慢擦掉不要的部分
建議大家都google 線上很多高手
有許多對此程式的去背撇步



sunny 美 發表在 痞客邦 留言(0) 人氣()

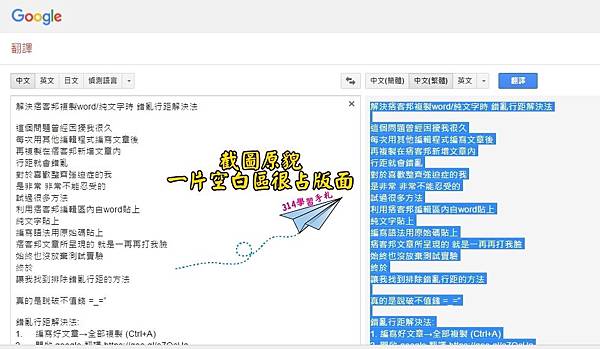
PS 強大剪貼功能=圖文排版神器
編輯圖文檔時 (JPG、PFG)
雖然小畫家也可以救急用
卻超級難用
PS強大剪貼功能
讓愛怎挖 愛怎剪 愛怎貼 都超便利
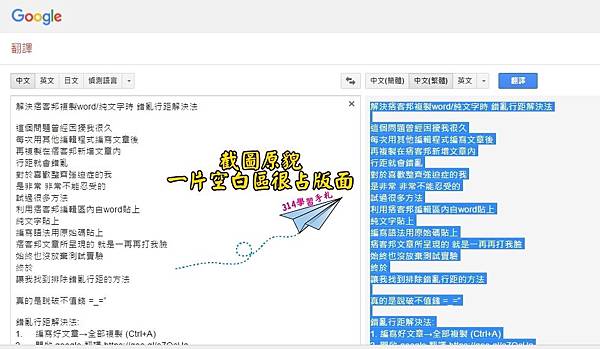
例如截圖 有些空白區很佔版面
或製作網拍長條圖(750X5000)
編排時 剪剪貼貼時 PS是最大助力


使用方式解說:
1. 螢幕截圖( PrtScSysRq )

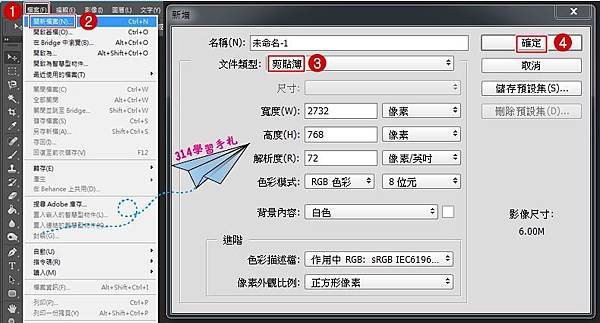
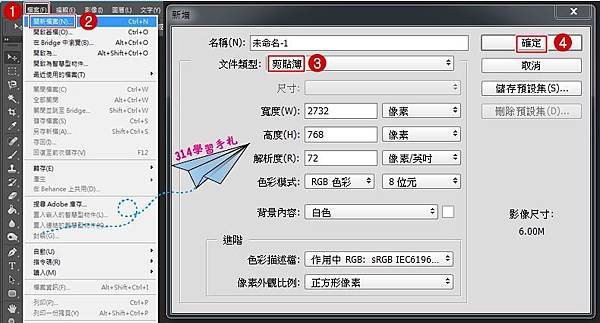
2. 開啟PS→剪貼簿→確定

3. 貼上(Ctrl+V)
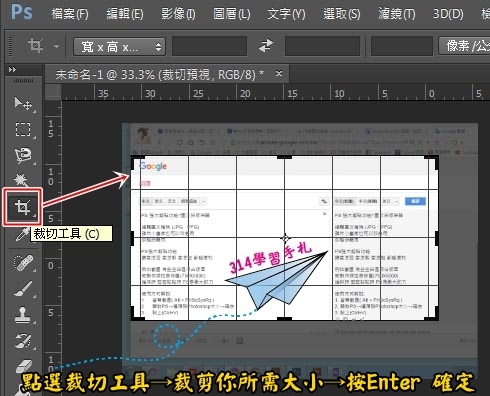
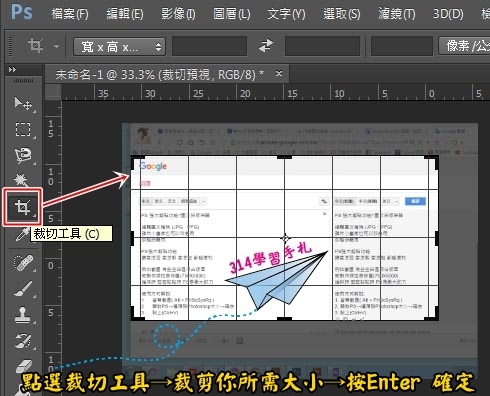
4. 點選裁切工具→裁剪你所需大小→按Enter 確定

5. 調整縮放顯示為100 % (方便編輯)

6. 點選 矩形選取畫面工具

7. 選取要調整 編排的區域

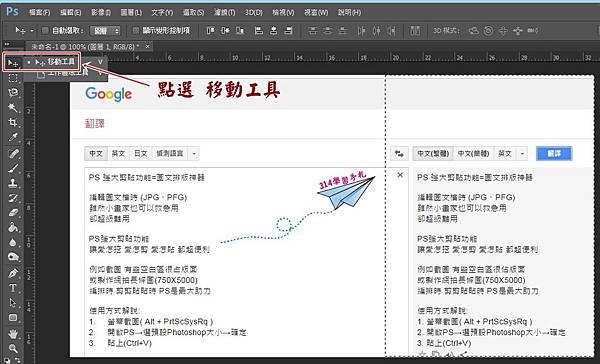
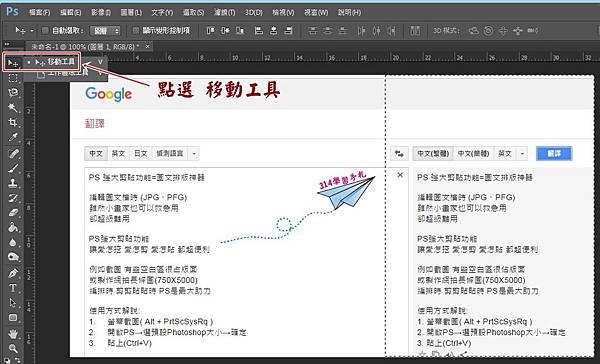
8. 點選 移動工具(這個步驟很重要)

9. 使用滑鼠移動或利用鍵盤←↑↓ → 精準移動
10. 移動好所需位置 按 (Ctrl+D)取消選取的虛線
sunny 美 發表在 痞客邦 留言(0) 人氣()


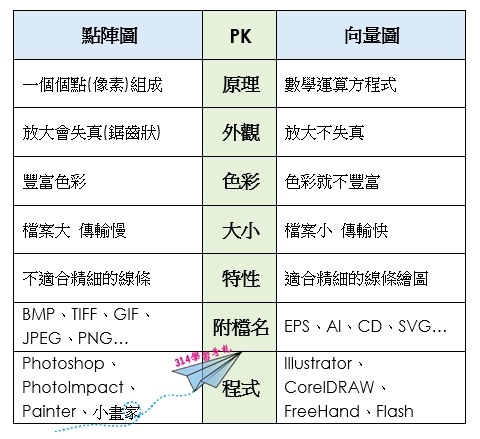
點陣圖轉向量圖技巧
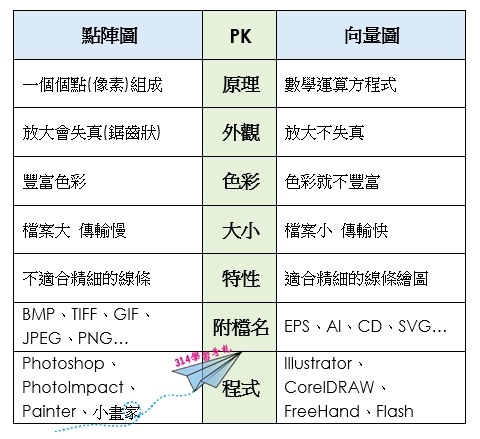
點陣圖VS向量圖
產品圖、印刷圖 需要精細的線條
交出的檔案是點陣圖 百分百會被打槍或砲轟
點陣圖轉向量圖是美編的基本工
點陣圖轉向量圖技巧 :
快速完成口訣:
開AI→進圖→影像描圖→展開→解散群組→存檔
細部解說:
1.準備一張圖片(.jpg或.png圖片)
2.開啟AI程式
3.開啟舊檔→點選圖檔→開啟

4.點選 物件→工作區域→
(這步驟是我的強迫症 可隨心所意)


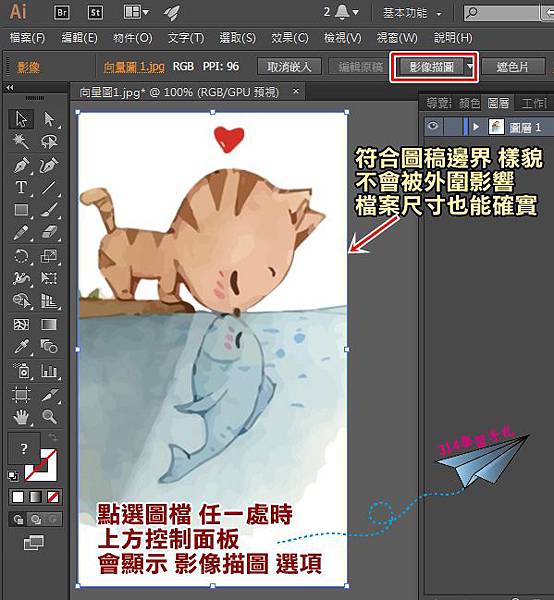
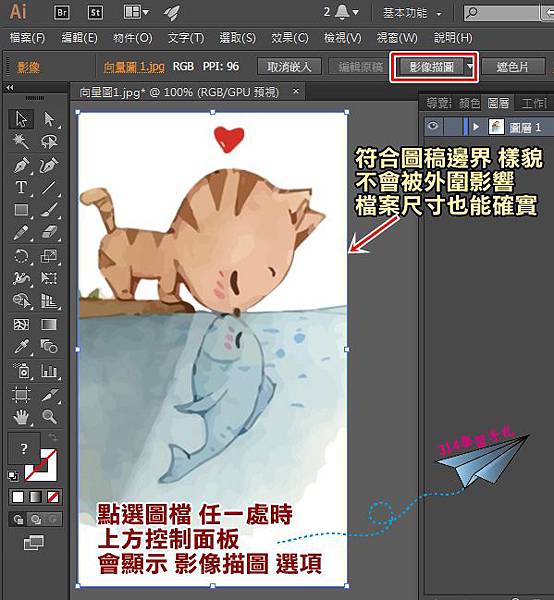
5.點選圖檔 任一處時 上方控制面板 會顯示 影像描圖 選項

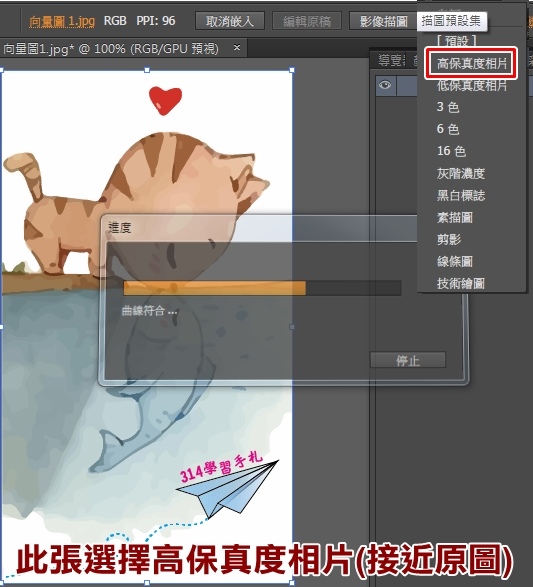
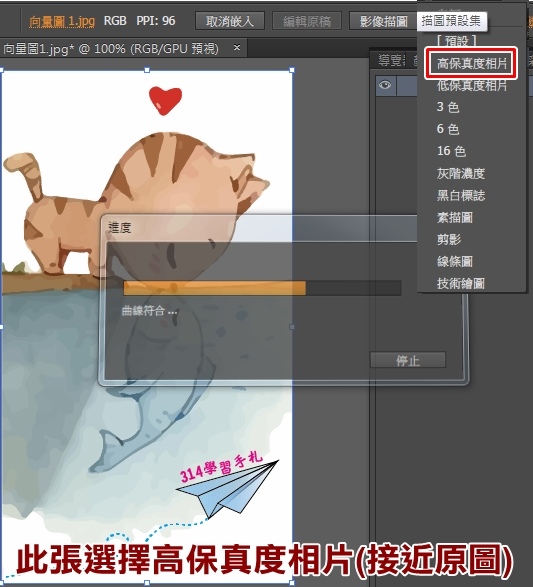
6.可依照圖檔樣貌&需求選擇 (相近色彩易被同化
此張為例選擇高保真度相片(接近原圖)→
7展開後=各物件圖層(方便編輯修正)
沒展開時=單一圖層


8.選 物件→解散群組=便於各物件點擊編修

sunny 美 發表在 痞客邦 留言(5) 人氣()

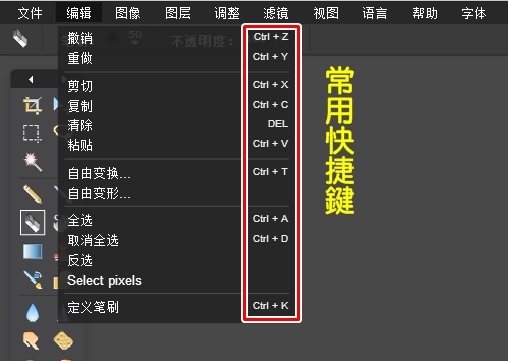
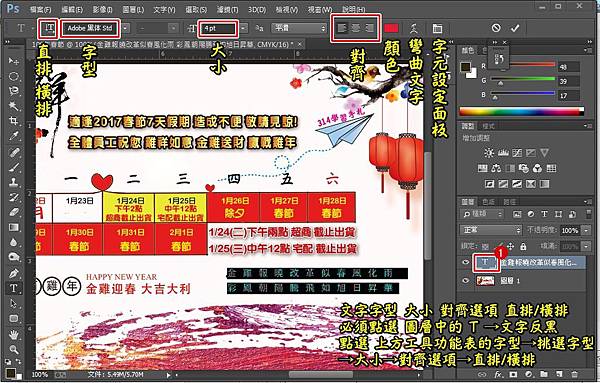
【PS】文字換行 縮排 字距 設定
PS的強項 是在圖像編輯
文字的編排 PS 的諸多設定 很不人性 不順手
建議文字編排可利用AI來編製 會更具直覺式 有變化
但是人總有惰性 當不想轉換程式時 就得被迫接受
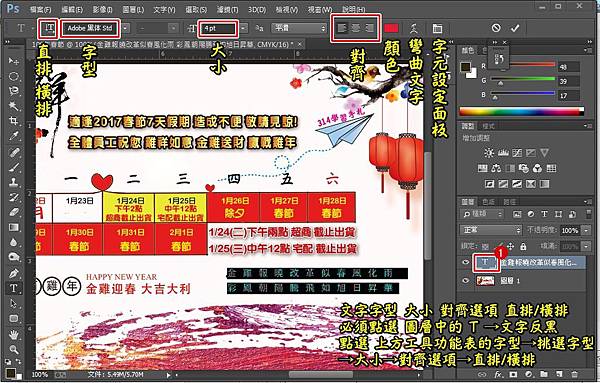
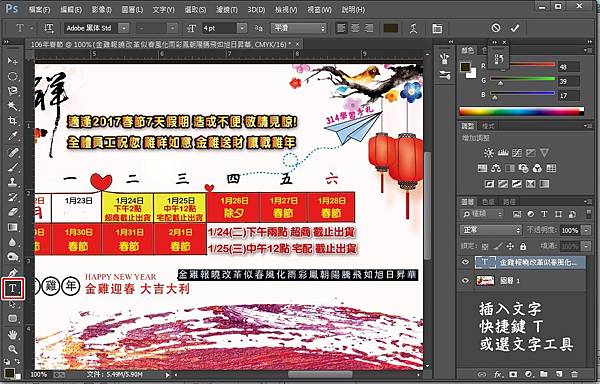
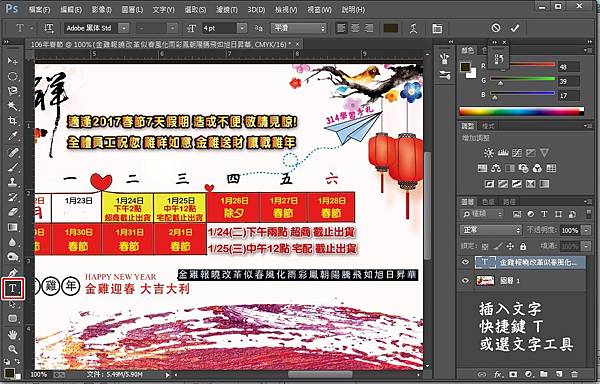
插入文字=快捷鍵 T 或選文字工具

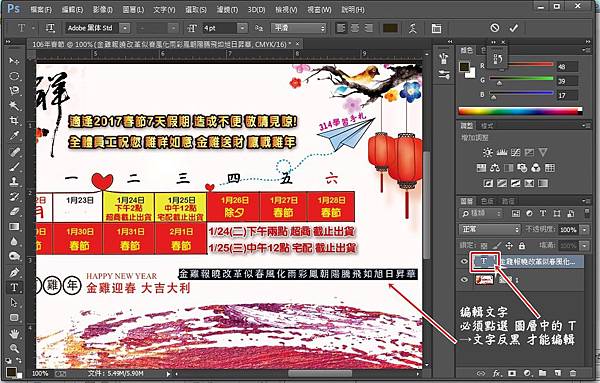
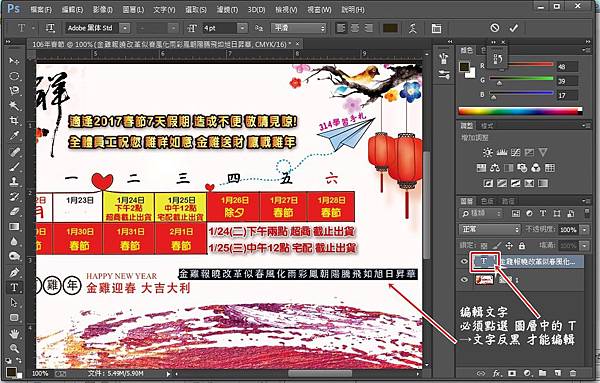
編輯文字=必須點選 圖層中的 T →文字反黑 才能編輯

..............................
文字換行
必須點選 圖層中的 T →文字反黑 才能編輯
文字換行處 按Shift+Enter

溫馨提醒:必須按中間的Enter (若是按到右下角的Enter是沒有作用)

..............................
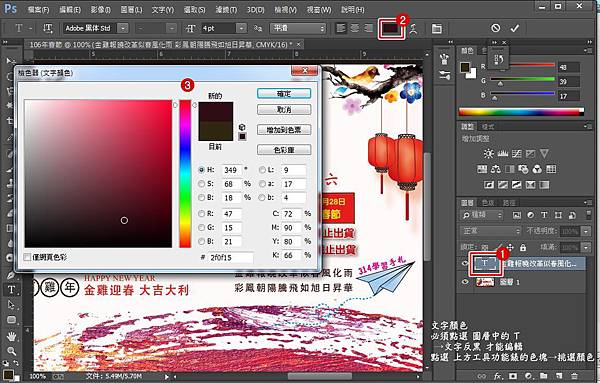
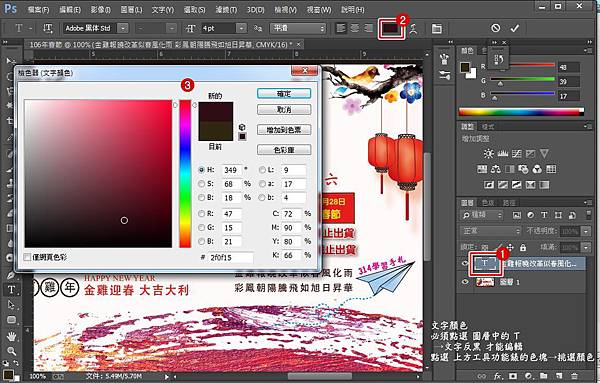
文字顏色
必須點選 圖層中的 T →文字反黑
點選 上方工具功能表的色塊→挑選顏色

..............................
文字移動
必須點選 圖層中的 T →文字反黑
點選 移動 →選文字→滑鼠隨意擺放適合位置
sunny 美 發表在 痞客邦 留言(0) 人氣()


PS 相片後製 蘋果光效果 步驟:
1.手機拍張相片→開啟PS→拉進(開啟)圖片

2.按鍵盤F7→開啟圖層→點選背景

→按滑鼠右鍵→點選複製圖層→背景 拷貝
3.點選背景 拷貝圖層→濾鏡→其他→顏色快調

4.依不同的圖片 數值請自行調整
秘訣(看大圖→圖片線條微光 眼睛部位凸顯)→確定

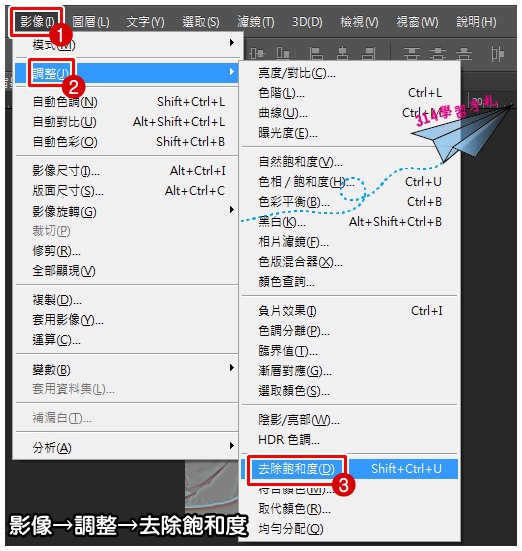
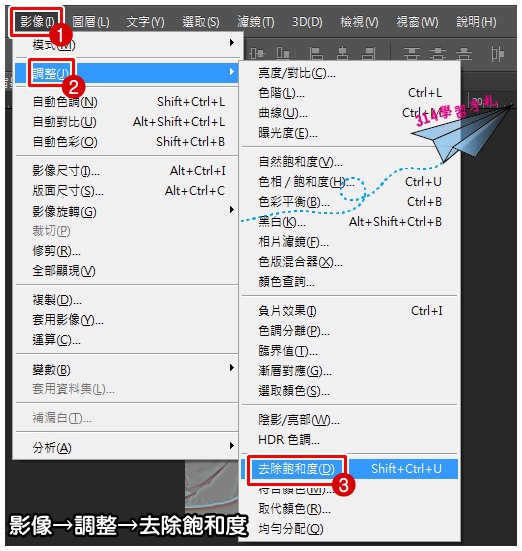
5.影像→調整→去除飽和度

6.點選背景 拷貝圖層→混和選項 選分割→透明度數字(依需求可自己調整)

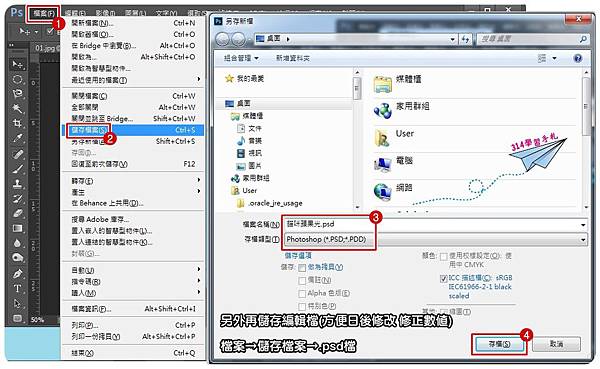
7.檔案→另存新檔→.jpg圖檔→存檔

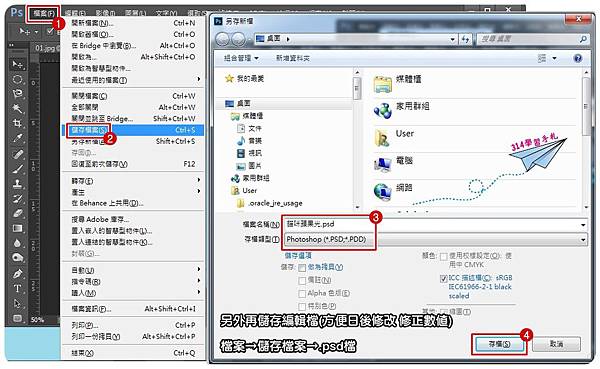
8.另外再儲存編輯檔(方便日後修改 修正數值)
檔案→儲存檔案→.psd檔→存檔

...............


另存新檔 快捷鍵 (同時按住Shist+Ctrl+s)
儲存檔案 快捷鍵 (同時按住Ctrl+s)
...............
蘋果光效果運用在人像中 效果更柔細 朦朧美
專業攝影 攝影棚 打光的都要2人以上
sunny 美 發表在 痞客邦 留言(0) 人氣()

fotojet免費線上圖片編輯器 製作FB封面橫幅
FB封面橫幅 最佳尺寸 851 x 315 像素 不超過100 KB 的JPG 圖檔
.........................
fotojet免費線上圖片編輯器
官方網址 : https://www.fotojet.com/tw/
測試使用 Google Chrome 瀏覽器 無死當現象
測試使用360瀏覽器 登陸FB會死當(是360排斥FB)
...................
介紹篇:
fotojet免費線上圖片編輯器
免註冊 可用 FB帳號登陸

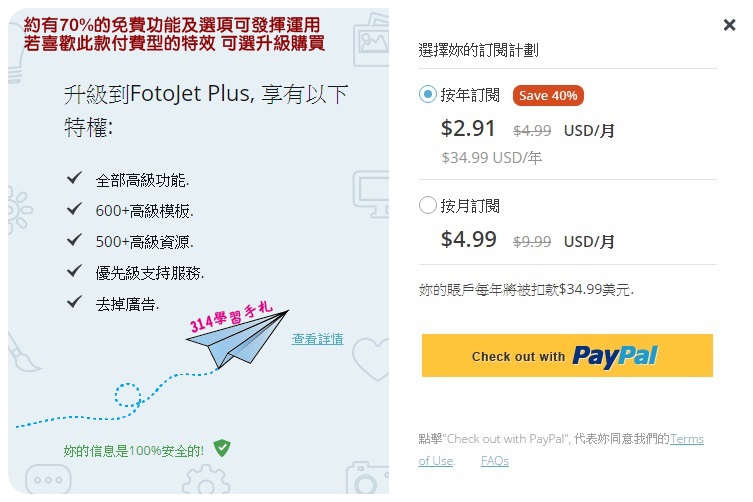
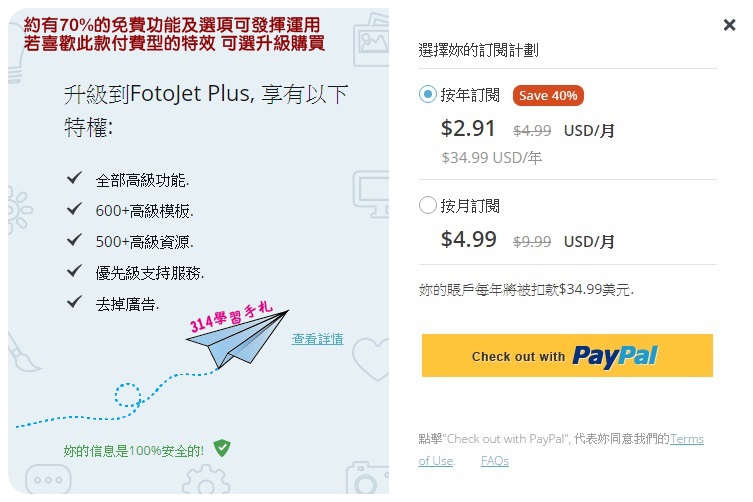
約有70%的免費功能及選項可發揮運用
若喜歡此款付費型的特效 可選升級購買

.............
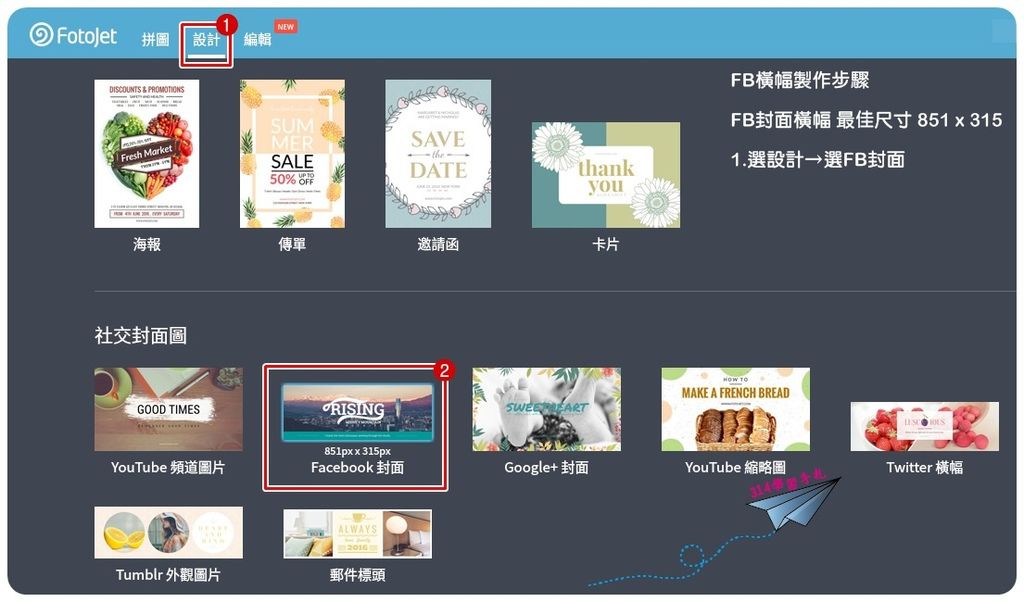
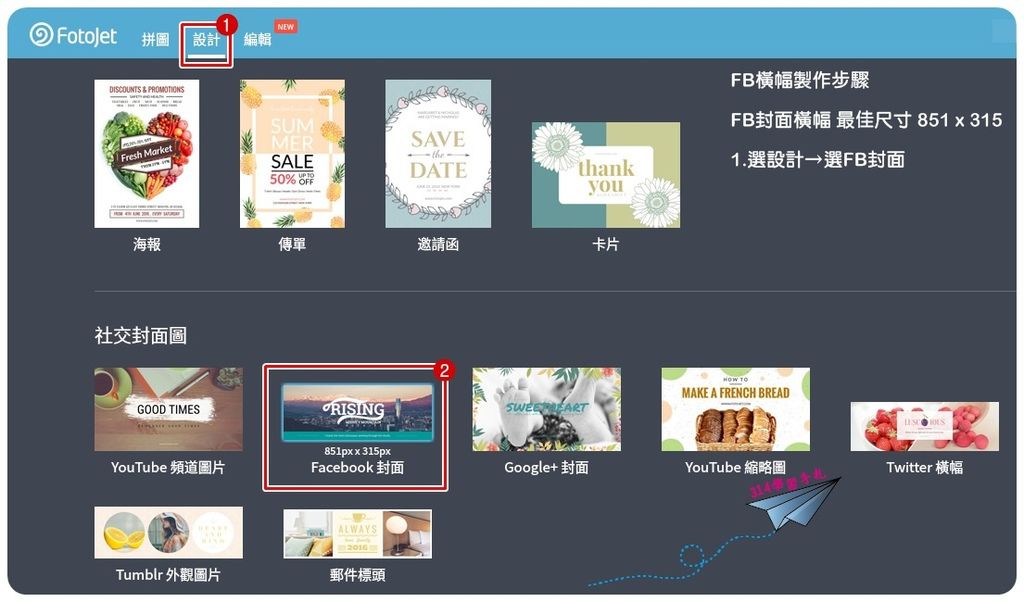
FB橫幅製作步驟
FB封面橫幅 最佳尺寸 851 x 315
1.選設計→選FB封面

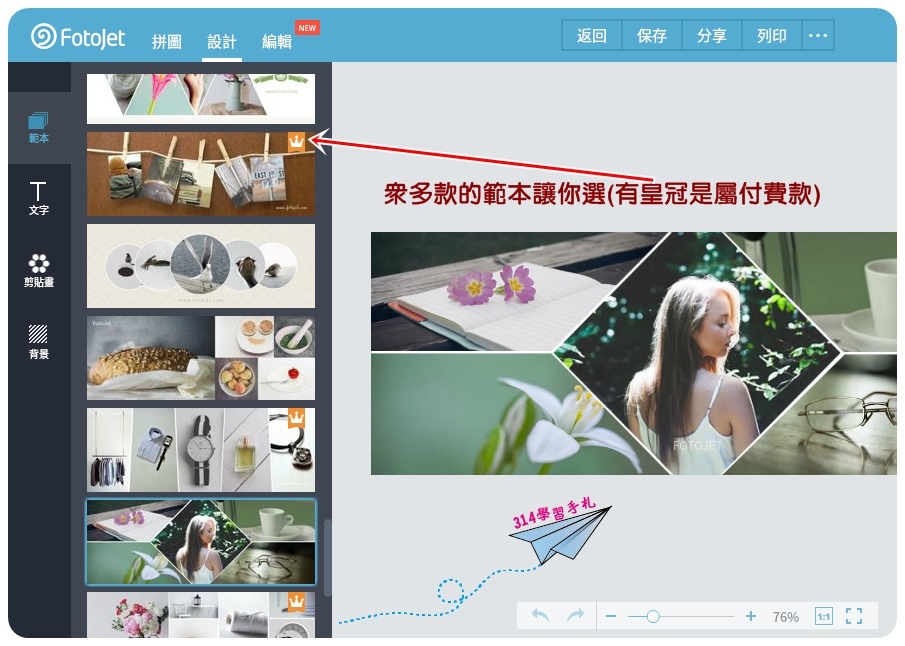
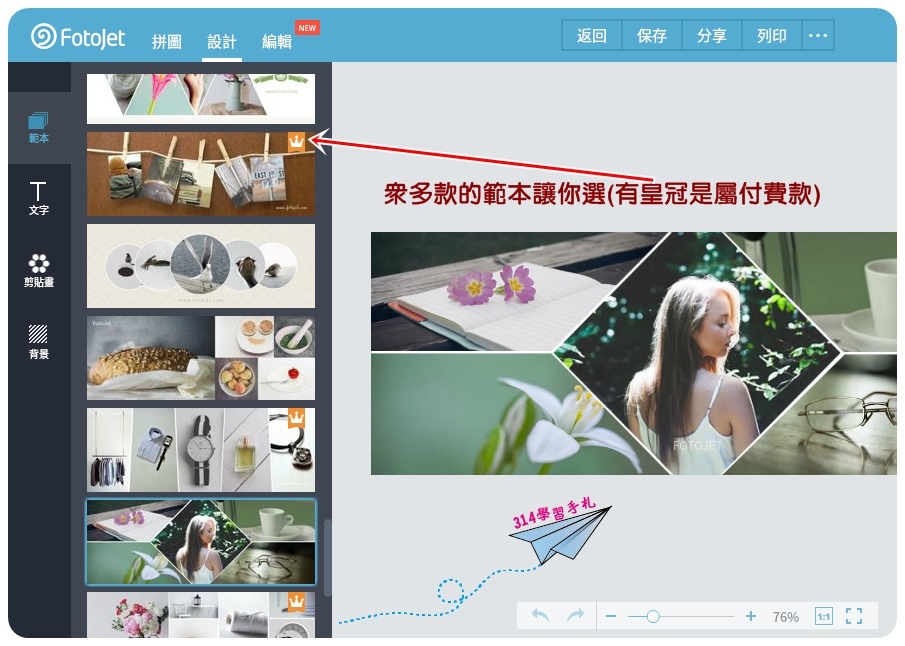
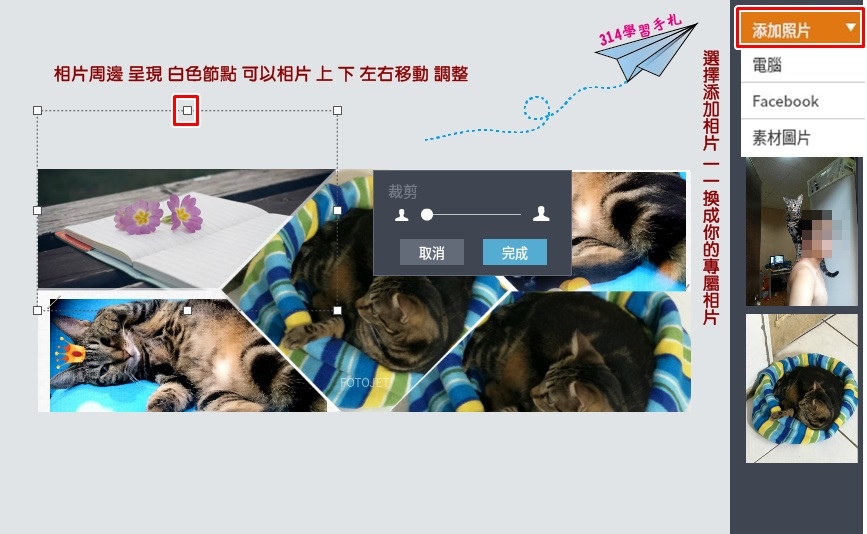
2.眾多款的範本讓你選(有皇冠是屬付費款)

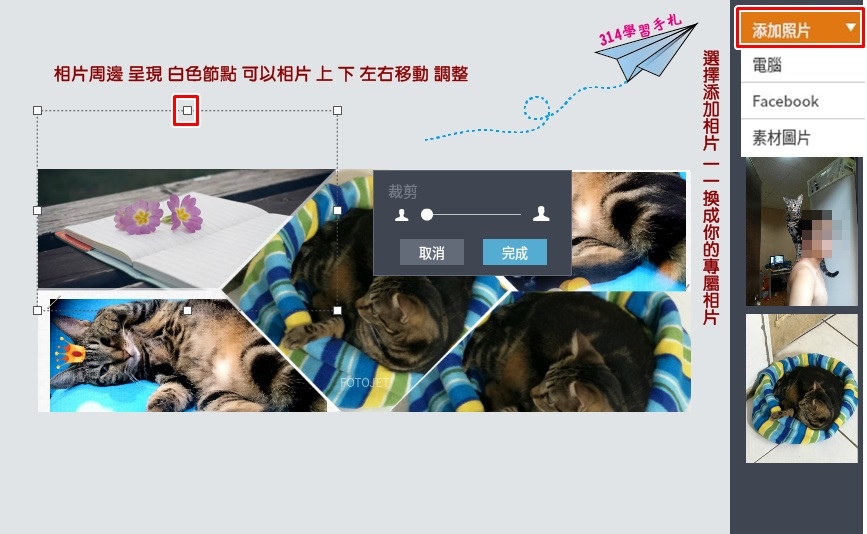
3.選擇添加相片 一一換成你的專屬相片
相片周邊 呈現 白色節點 是移動 調整相片位置 上 下 左右 大小
相片周邊 呈現 灰色節點 是移動 調整該範本框位置 上 下 左右 大小
不喜歡可按返回


4.確認完成→保存就完成
sunny 美 發表在 痞客邦 留言(2) 人氣()

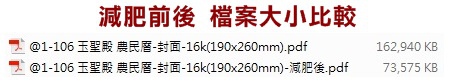
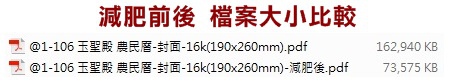
製作書刊最頭疼的是 輸出PDF檔過於肥大
現在免費的雲端硬碟 容量又都減少很多
檔案太肥→雲端硬碟空間不夠
檔案太肥→上傳 轉檔時間太耗時又容易當機
檔案太肥→一張DVD光碟都不夠
如何讓PDF減肥瘦身後 又不影響解析度 印製品質呢?
取消 保留Illustrator編輯功能 就能瘦身一半的容量
設定法:
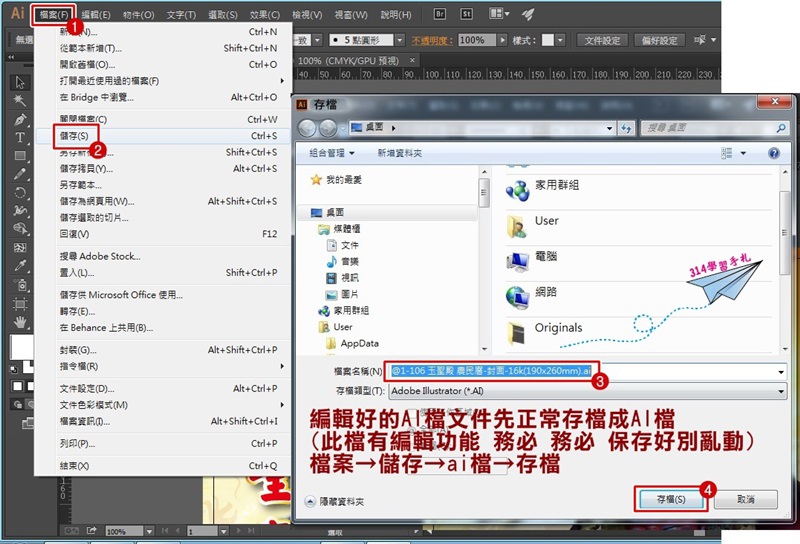
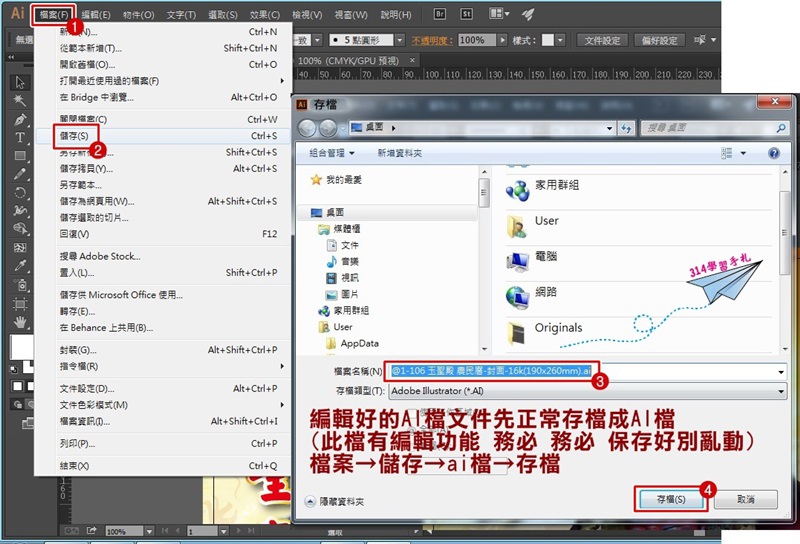
1.編輯好的AI檔文件先正常存檔成AI檔
(此檔有編輯功能 務必 務必 保存好別亂動)
檔案→儲存→ai檔→存檔

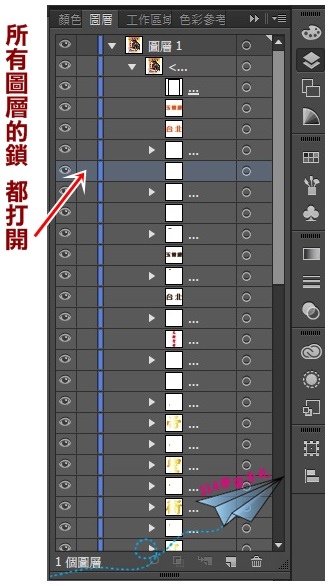
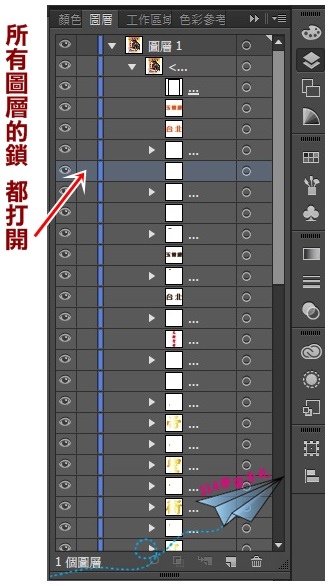
2.所有圖層的鎖 都打開

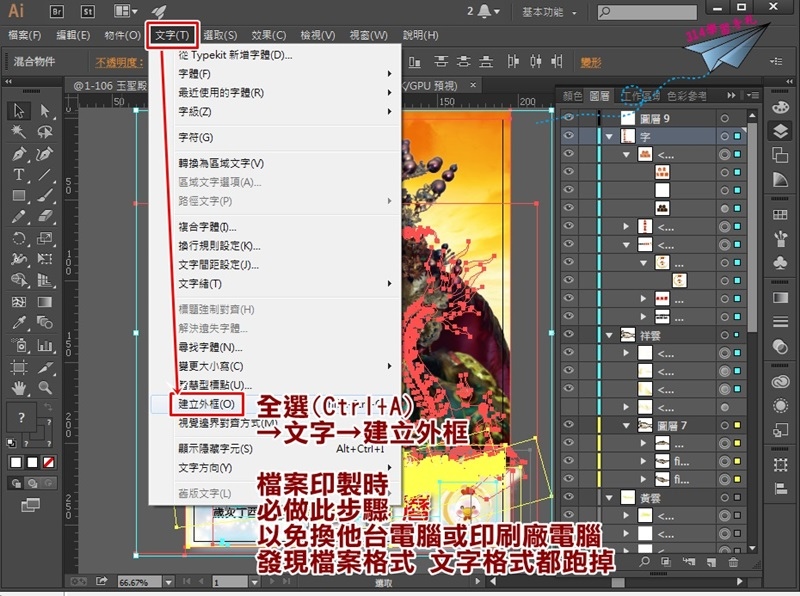
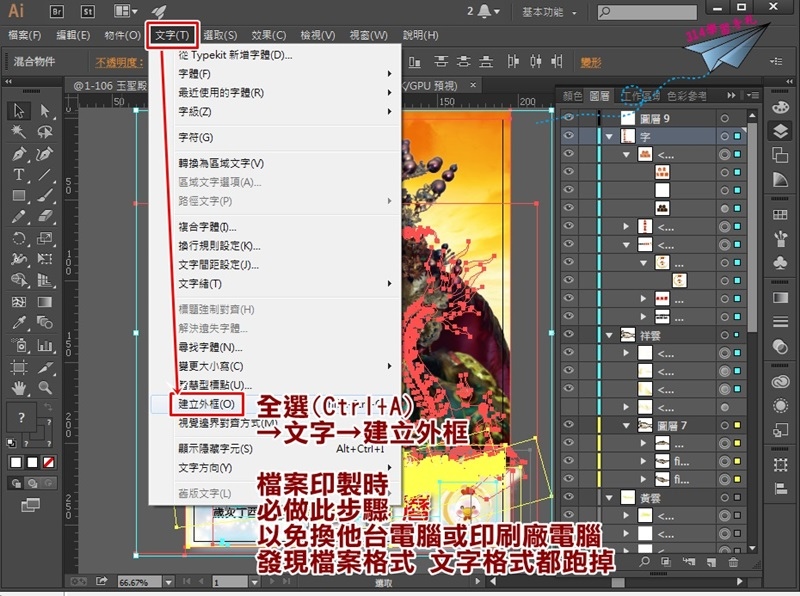
3.全選(Ctrl+A)→文字→建立外框
特別 特別注意事項
建立外框後千萬別再存成ai檔
不然就悲劇 下次就無法編輯文字(文字變成圖型)
檔案印製時 必做此步驟
以免換他台電腦或印刷廠電腦 發現檔案格式 文字格式都跑掉

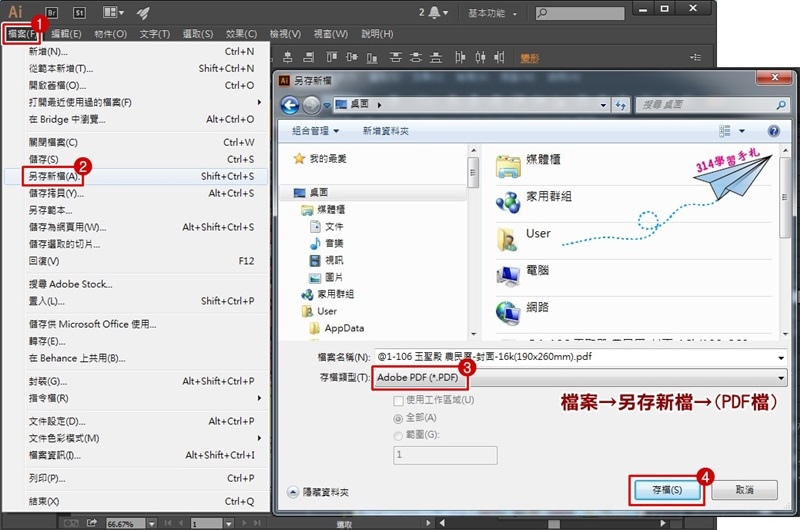
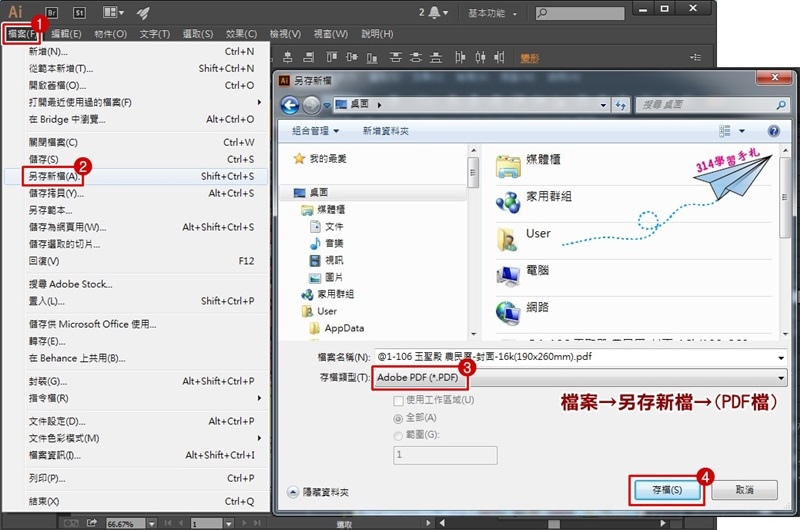
4.檔案→另存新檔→(PDF檔)

sunny 美 發表在 痞客邦 留言(0) 人氣()

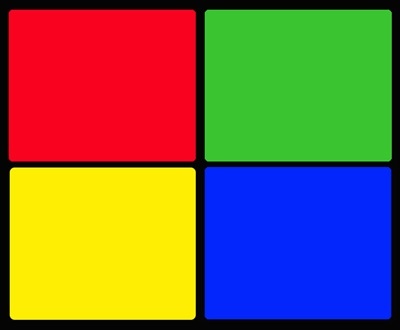
【PS】多圖相片遮罩 方便日後換圖
遮罩模板製作

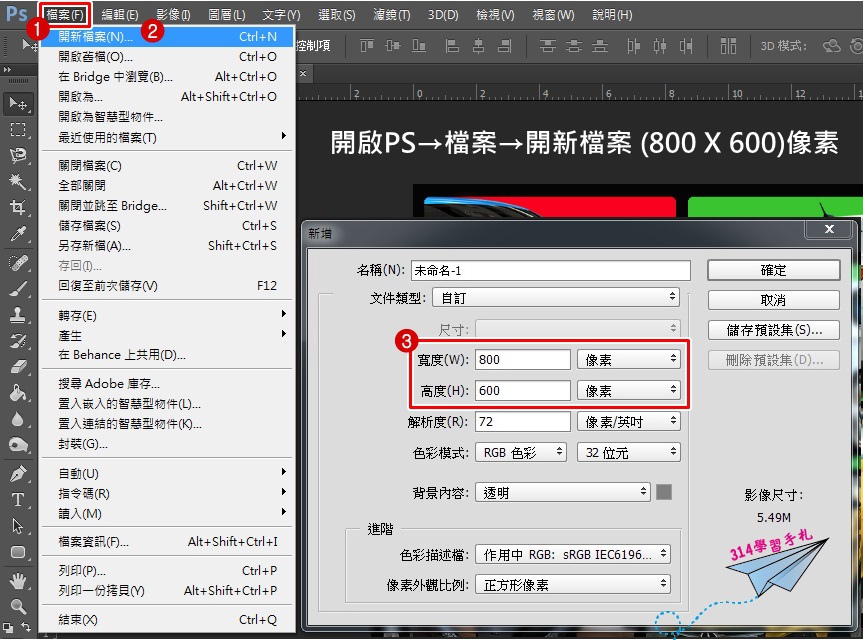
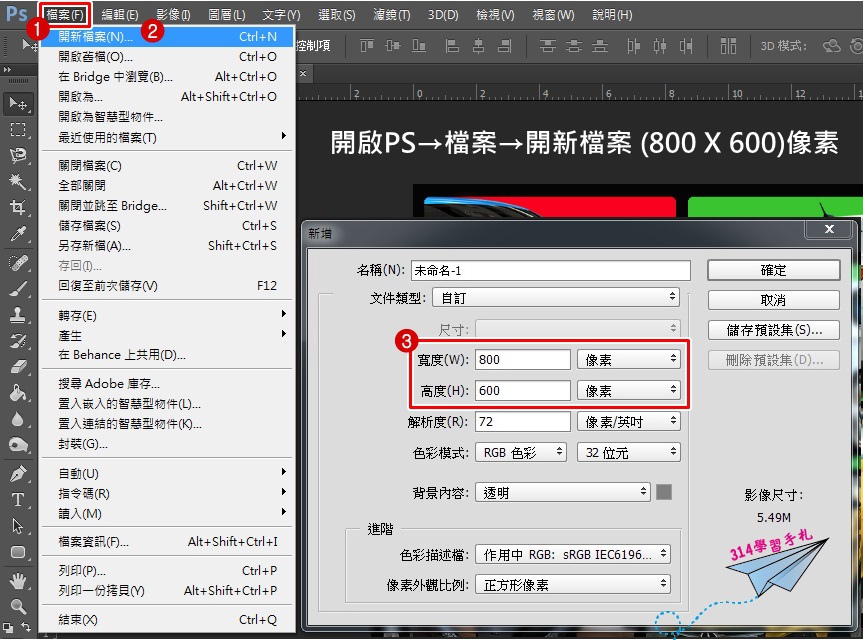
1.開啟PS→檔案→開新檔案 (800 X 600)像素

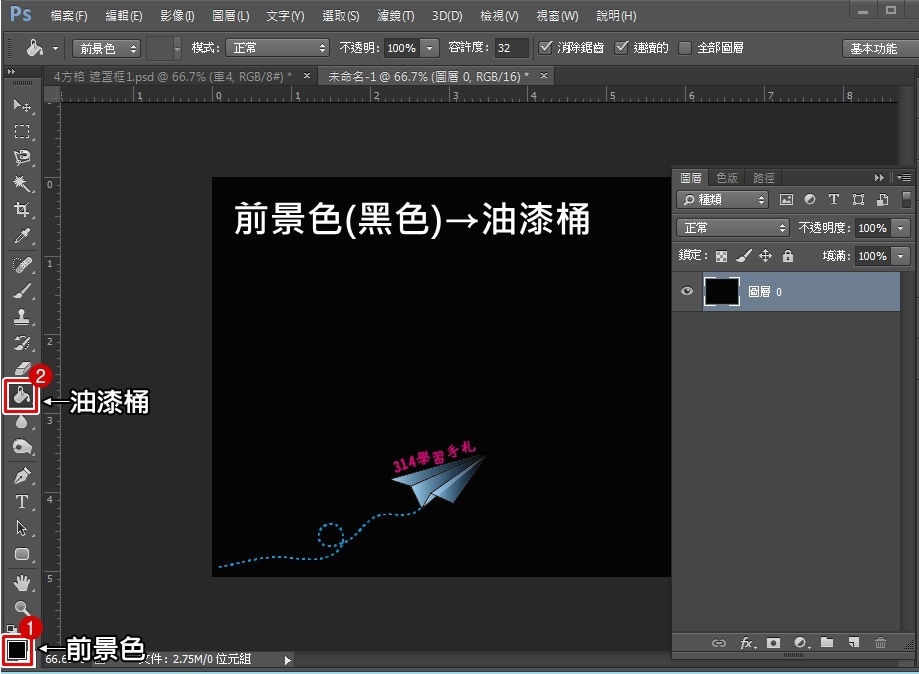
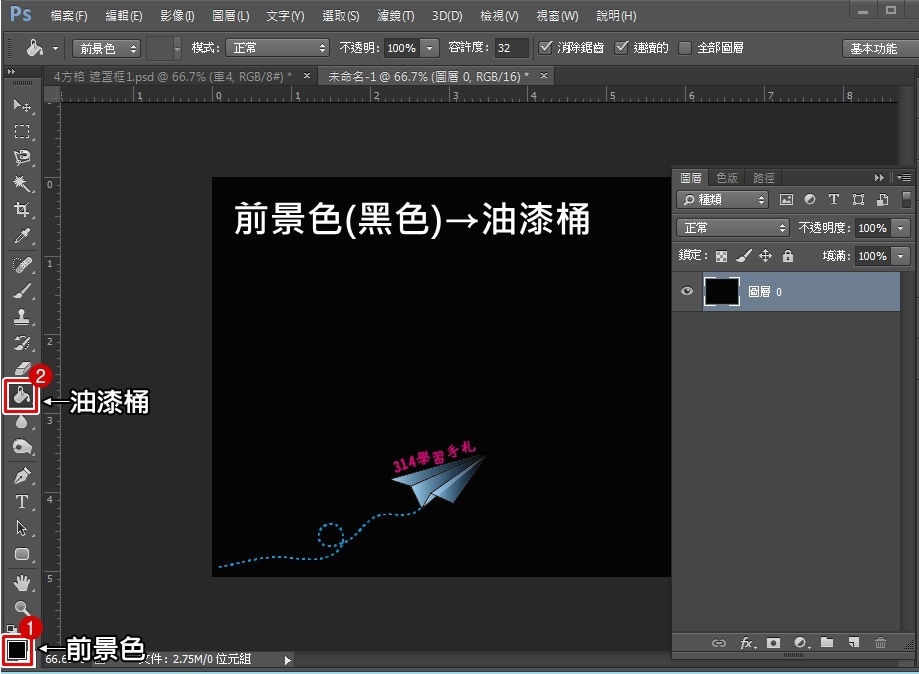
2.前景色(黑色)→油漆桶

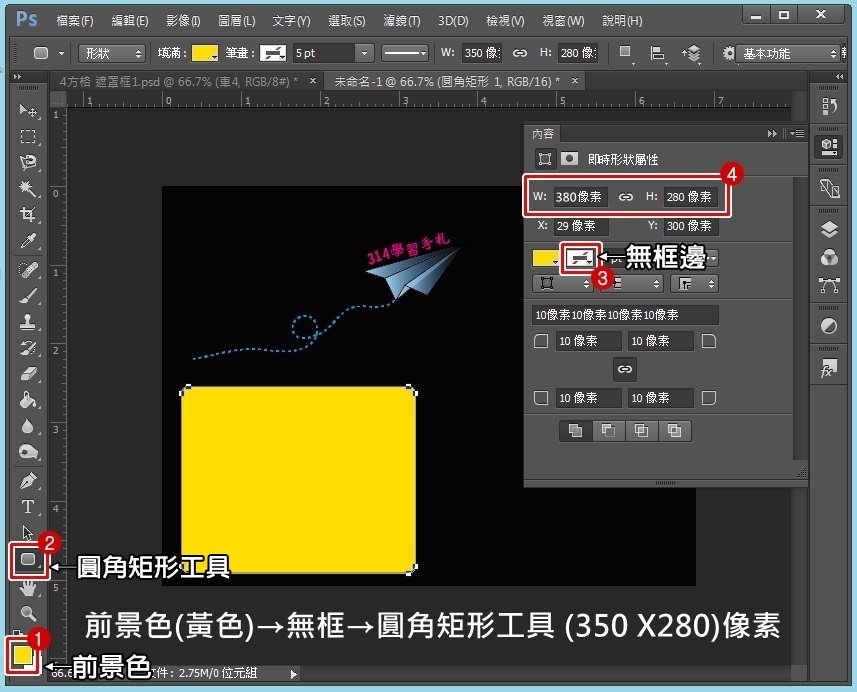
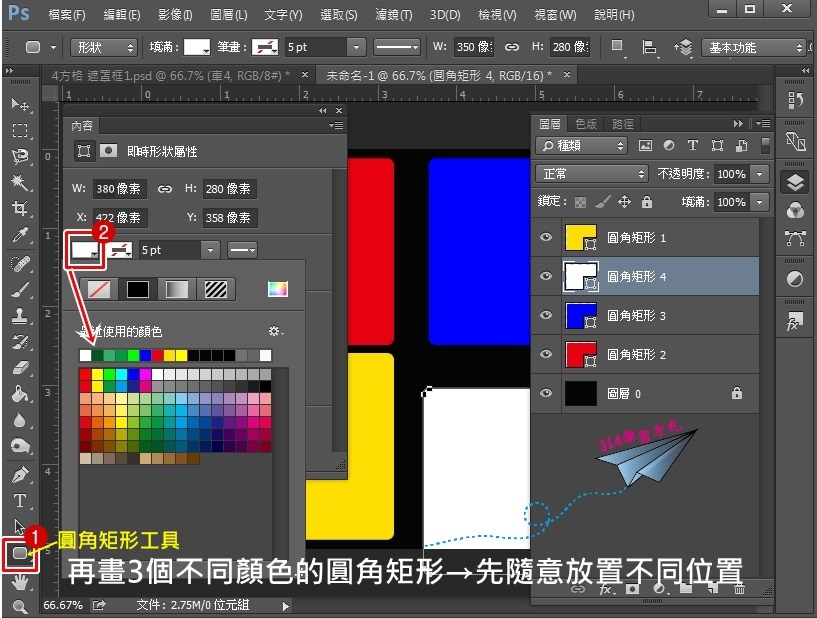
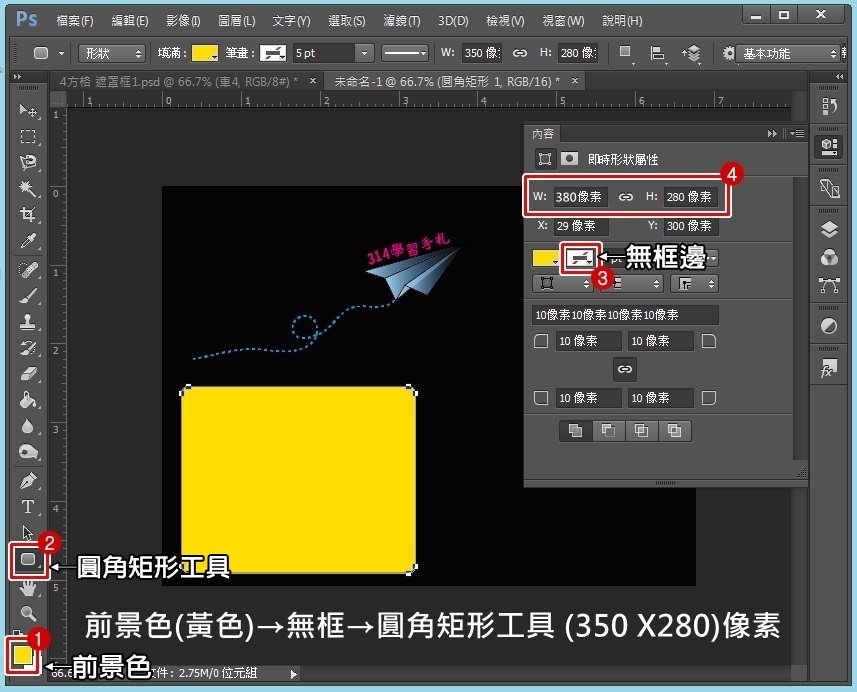
3.前景色(黃色)→無框→圓角矩形工具 (370 X280)像素

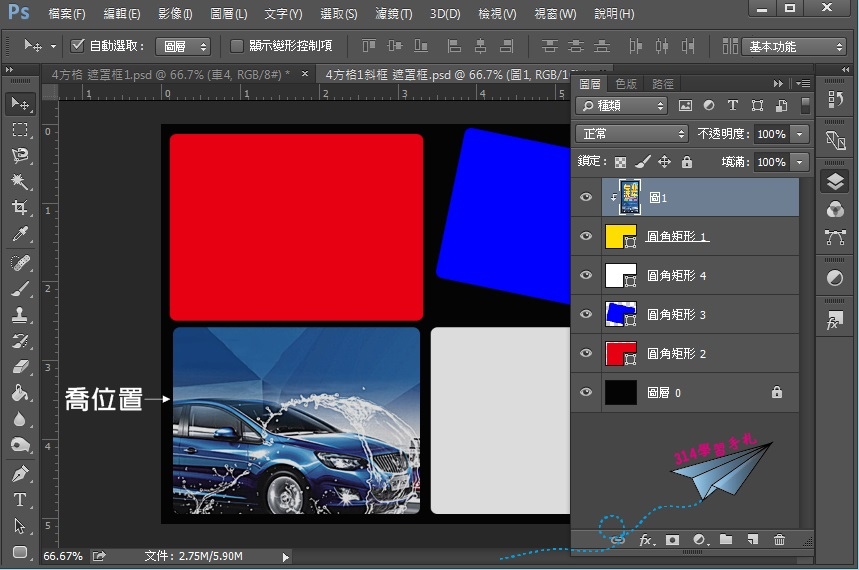
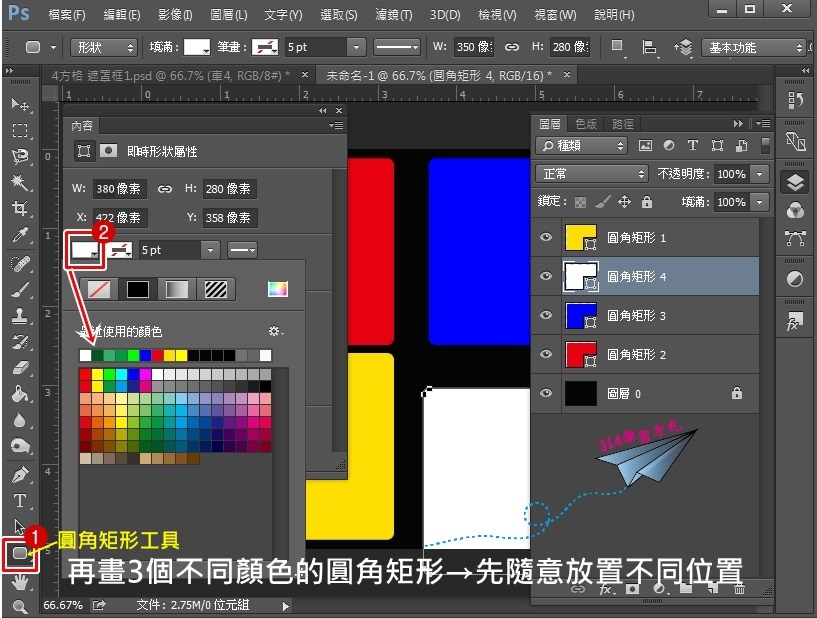
4.再畫3個不同顏色的圓角矩形→先隨意放置不同位置

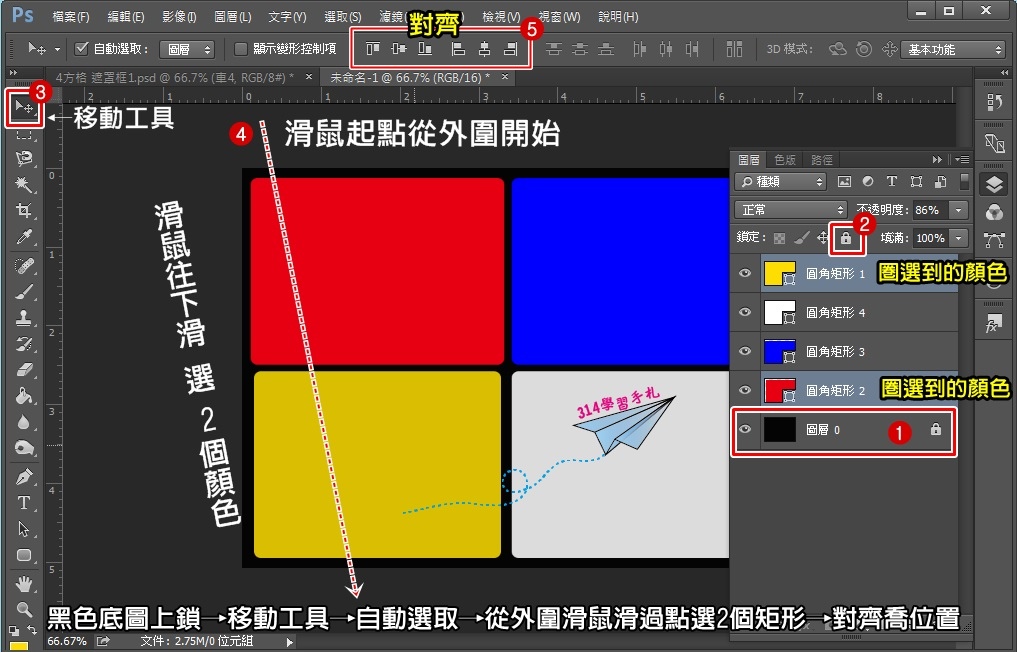
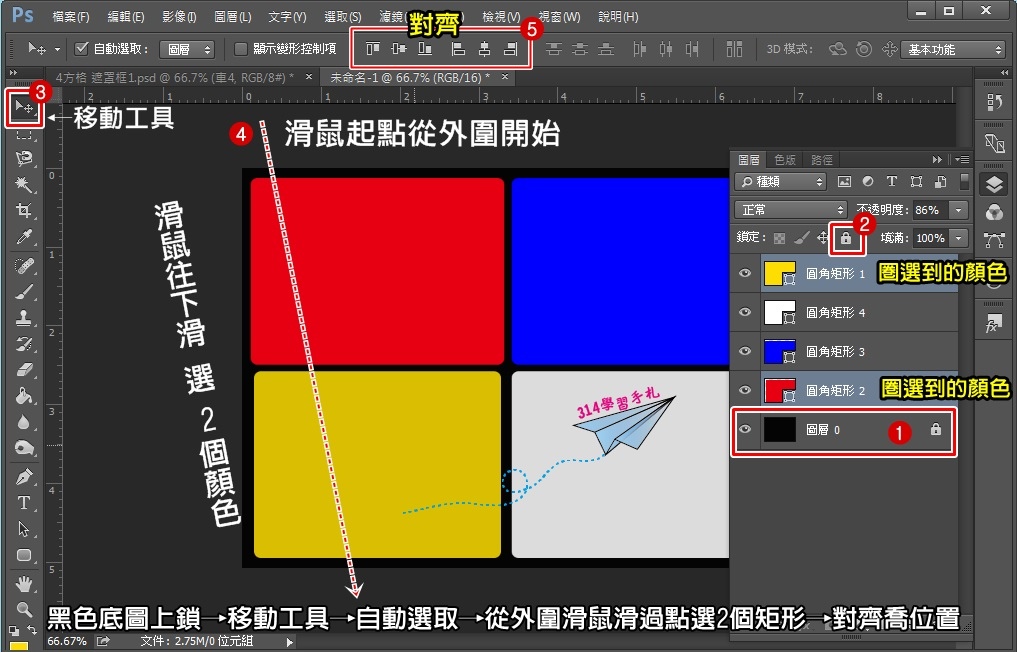
5.黑色底圖上鎖→移動工具→自動選取要打勾→從外圍滑鼠滑過點選2個矩形→對齊喬位置

6.存檔 (遮罩模板完成) 以後只要換圖就可
...................
換圖
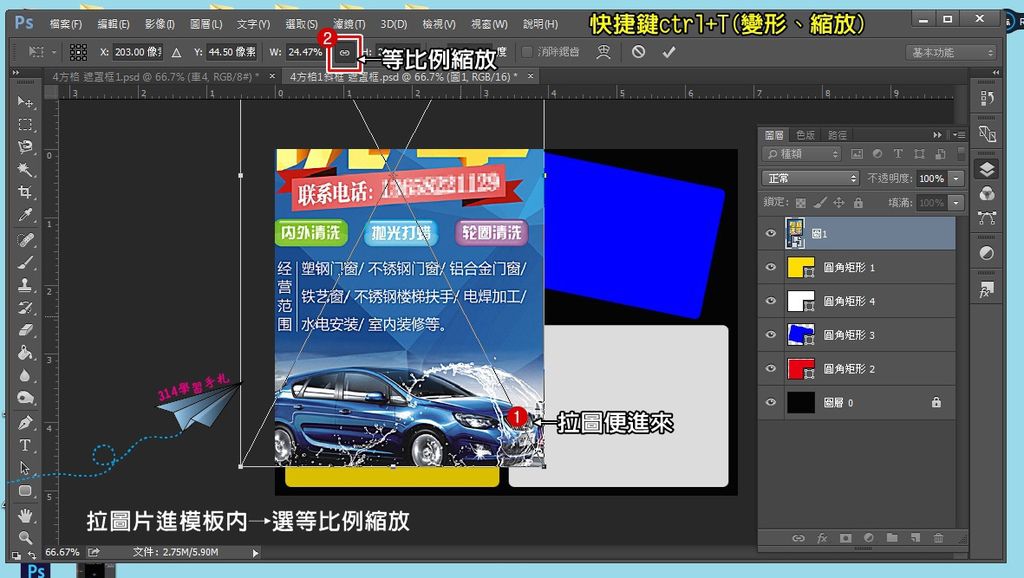
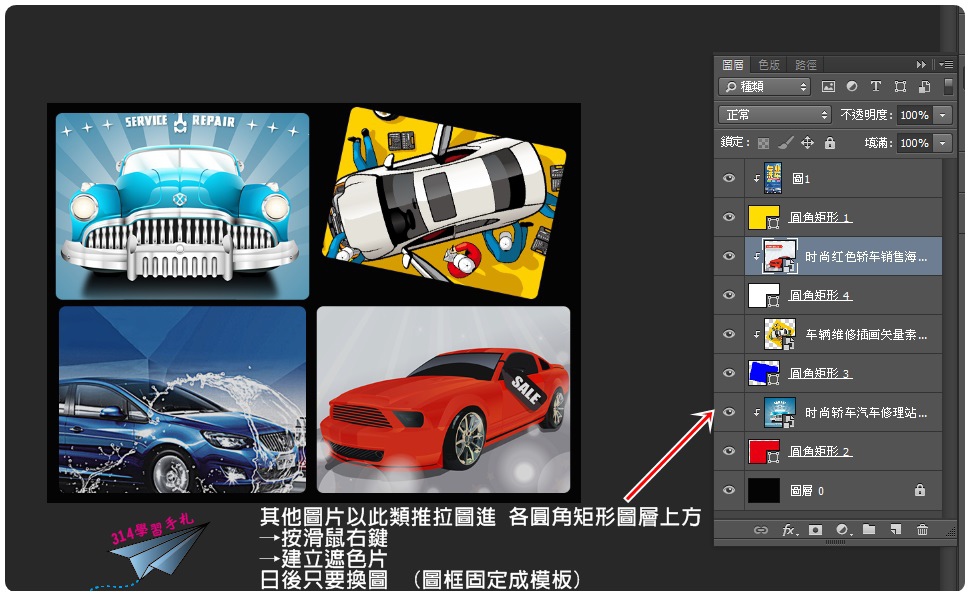
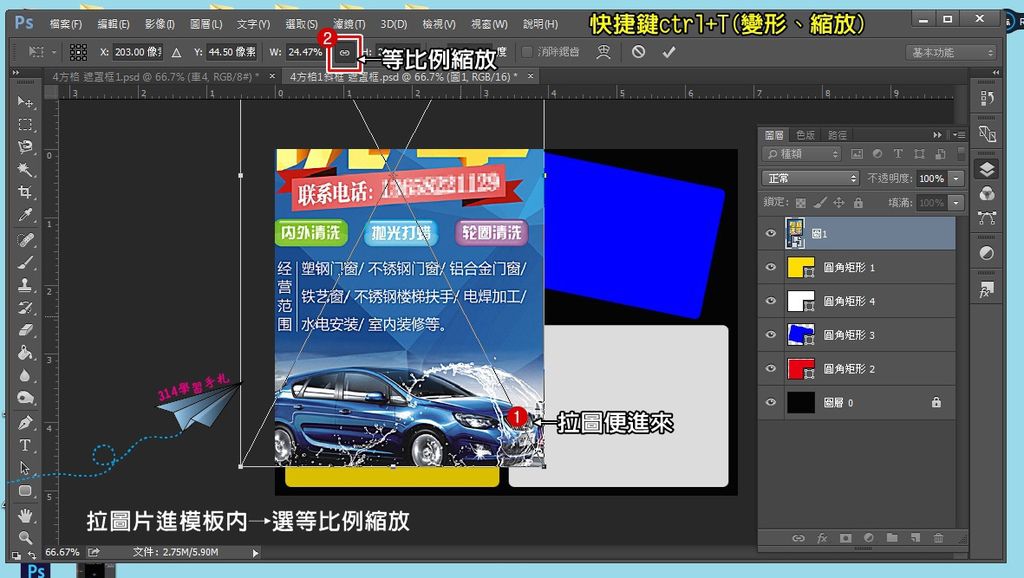
1.拉圖片進模板內→選等比例縮放
快捷鍵ctrl+T(變形、縮放)

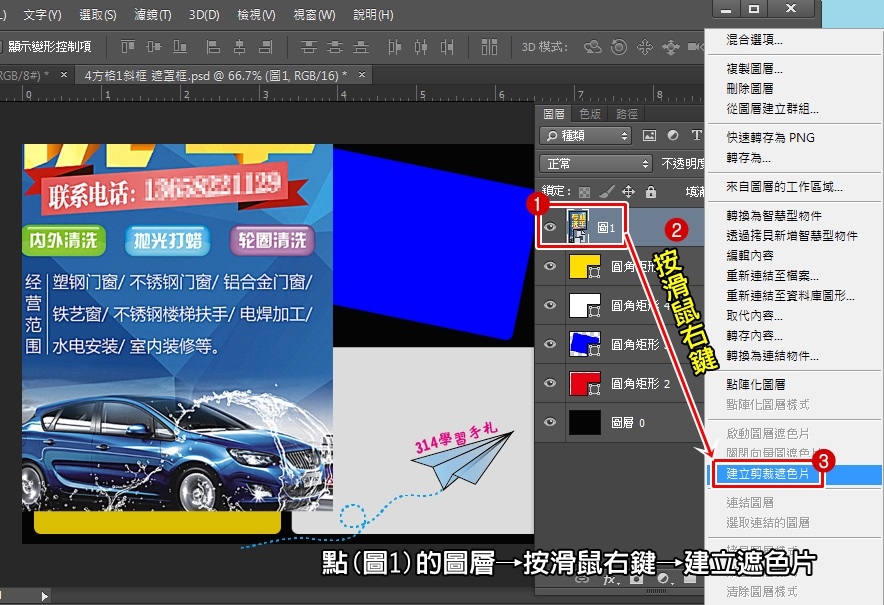
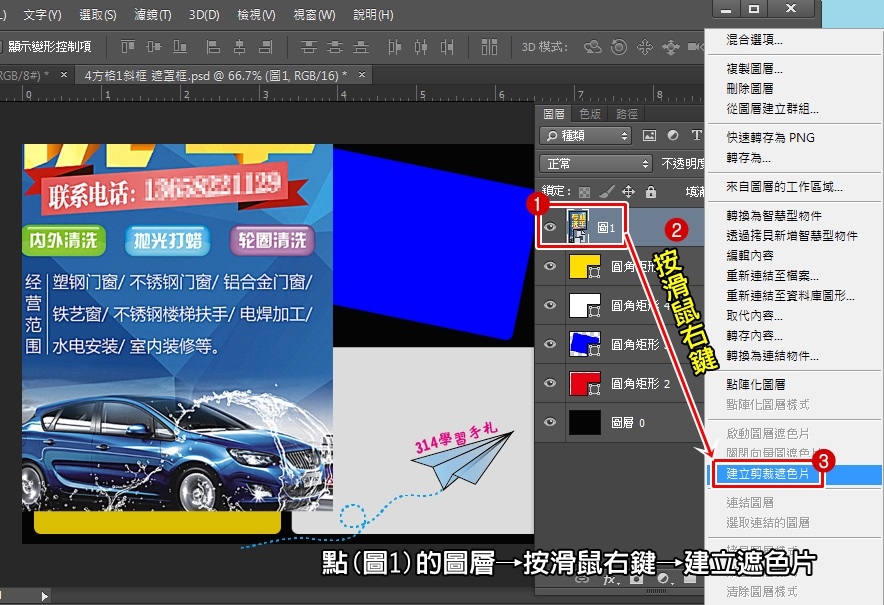
2.點(圖1)的圖層→按滑鼠右鍵→建立遮色片

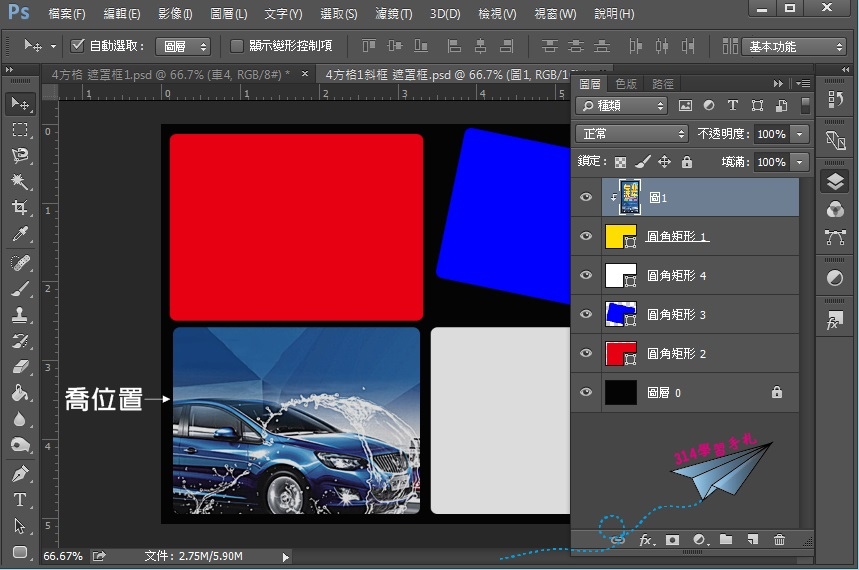
3.喬位置

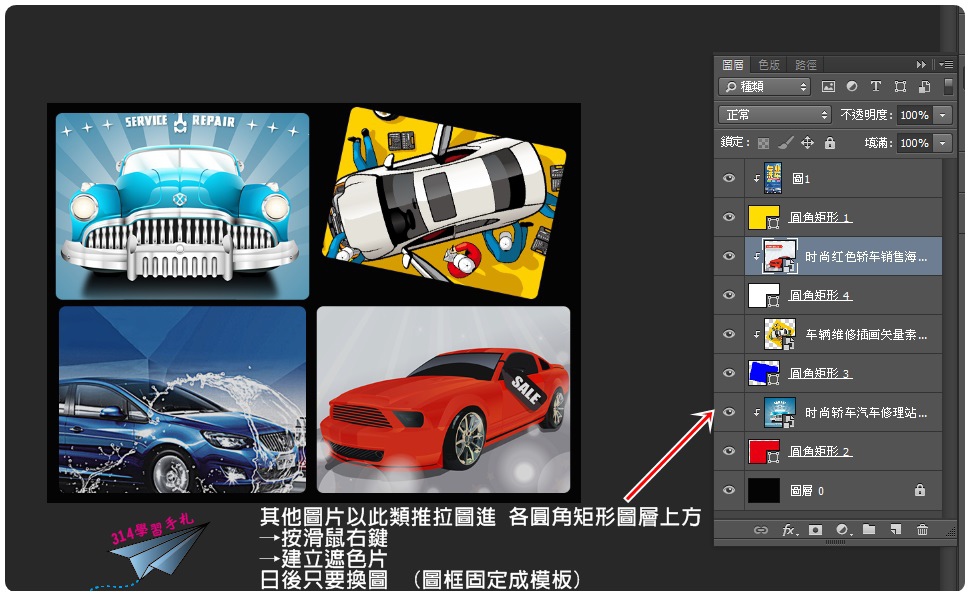
4.其他圖片以此類推拉圖進 各圓角矩形圖層上方→按滑鼠右鍵→建立遮色片

日後只要換圖就可
圖框固定成模板
sunny 美 發表在 痞客邦 留言(0) 人氣()